Insiteful can help you track form entries and more from virtually any web form in just a few clicks. Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. save & continue later), auto follow-up, and smart insights (i.e. confused / abandoned form fields).
You can track any forms created with HubSpot Forms with the usual method for tracking web forms with Insiteful (also included below, for your convenience). However, before you get started, please make sure to read about the important preliminary step in Hubspot Forms to ensure you’re able to track your web forms accurately Insiteful — nothing complicated, just an additional click!
Want to save lead data from users that start to fill out your HubSpot forms but don’t finish? It doesn’t have to be tedious. There’s nothing more disheartening than missing out on a potential opportunity due to form abandonment or website drop-offs; Insiteful can help you seal the leaks in your lead forms!
Before you get started with the how-to guide, make sure to complete the preliminary step below:
Troubleshooting HubSpot Forms tracking (important pre-requisite)
By default, HubSpot Forms renders forms in iFrames when embedded in an external website or page — unlike most other forms, which are simply HTML elements (ie. <form>, <input>, <select>…) added directly to your webpage. By default, browsers block all scripts in parent frames (ie. your website) from accessing the contents of iFrames (ie. your embedded HubSpot form) for security purposes, which is why it is so tricky to track HubSpot forms & fields. This means that any tracking script (whether Insiteful, or Google Analytics, or your Facebook pixel) will not be able to detect your form if it is embedded as an iFrame.
Moreover, HubSpot requires that you display a notice that “must include explicit language that clearly lets end users know any data they input will be saved and used, even if they don’t click the submit button.”
Fortunately, Insiteful has pioneered a simple way to track partial entries & form abandonment with your existing HubSpot forms — and it takes just a few clicks:
First, our recommended approach — simply replace your current HubSpot form embed code with the special Insiteful + HubSpot Tracking code:
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js"></script>
<script>
hbspt.forms.create({
portalId: "{{ YOUR HUBSPOT PORTAL ID }}",
formId: "{{ YOUR HUBSPOT FORM ID }}",
onFormReady: function($form){
window.f = $form;
$form.append('<script id ="insiteful_1" type="text/javascript">const getScript=(e,t)=>{var a=document.createElement("script"),n=document.getElementsByTagName("script")[0];a.async=1,a.onload=a.onreadystatechange=((e,n)=>{(n||!a.readyState||/loaded|complete/.test(a.readyState))&&(a.onload=a.onreadystatechange=null,a=void 0,n||t&&t())}),a.src=e,n.parentNode.insertBefore(a,n)}; getScript( "https://a.insiteful.co/dist/compile.min.js", function() { \
insiteful_activate("{{ YOUR INSITEFUL ACTIVATION KEY }}"); }); \
<' + '/' + 'script> '); // © Copyright. All Rights Reserved, Insiteful (insiteful.co). NO re-distribution, re-sale, modification, or unauthorized use.
$form[0].ownerDocument.defaultView.eval($form.find("script#insiteful_1").text()); // insiteful
var win_hs = document.querySelector('.hbspt-form iframe').contentWindow;
window.addEventListener('beforeunload', (event) => { win_hs.saveForm(); });
window.addEventListener('unload', (event) => { win_hs.saveForm(); });
var hb_parent = document.querySelector('.hbspt-form iframe').parentElement; hb_parent.insertAdjacentHTML('beforebegin', '<div class="hbspt-form-msg" style="font-size: 13px;line-height: 1.5;font-family: inherit;border-radius: 3px;background: rgb(245, 248, 250);padding: 10px 15px;opacity:0.75;color: #33475b;background-color: rgb(245, 248, 250);border: 1px solid rgb(203, 214, 226);"><strong>NOTE: </strong>Your privacy is important to us. To better serve you, the information you enter in this form is recorded in real-time.</div>');
},
onFormSubmit: function($form) {
var win_hs = document.querySelector('.hbspt-form iframe').contentWindow;
win_hs.in_fh = {}; win_hs.in_fe = {}; // insiteful
}
// © Copyright 2019—2024. All Rights Reserved, Insiteful (insiteful.co). NO re-distribution, re-sale, modification, or unauthorized use.
});
</script>
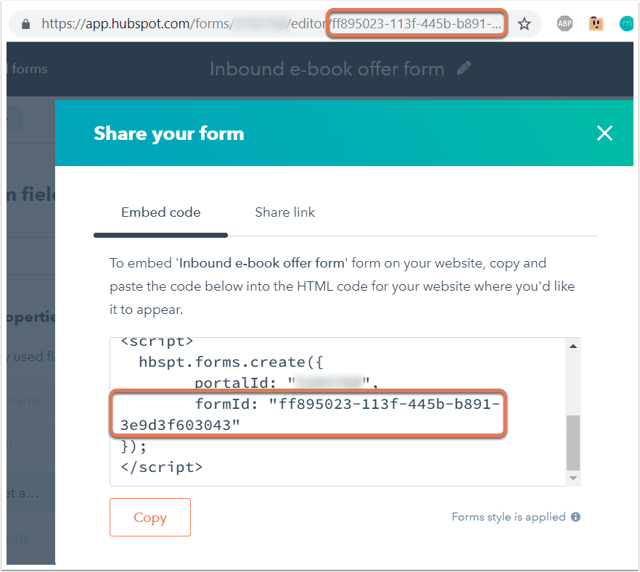
Important: be sure to replace the unique IDs bolded in blue above with the appropriate values from Hubspot & Insiteful, respectively. The unique ID for HubSpot forms can be retrieved from the ‘formId’ attribute in the embed code (or even the editor URL), as seen below, and the portal ID is just above it (read more here, via the HubSpot documentation). Meanwhile, the Insiteful activation key is available when login and navigate to the Install page. For reference, you can see an example of a HubSpot form being tracked with Insiteful here.

Alternatively, if you’d prefer to use the default Insiteful installation, simply check the “Set as raw HTML form” switch on in HubSpot (as seen below, official docs here), and the new embed code will not include an iFrame. This will remove the browser security restrictions mentioned earlier and allow Insiteful to track your HubSpot forms just like any other web form.

That said, choosing this option will remove the default HubSpot styling from your forms, so you may need to add some CSS to re-style them as desired, as seen below. Alternatively, you may be able to add the tracking code directly to your form in HubSpot (rather than via Google Tag Manager, which adds it to the entire website) if you’d like to track the form without changing the default iFrame-based implementation.
Read more about how-to do this from the official HubSpot documentation, here.
How to track form abandonment & partial entries in HubSpot Forms
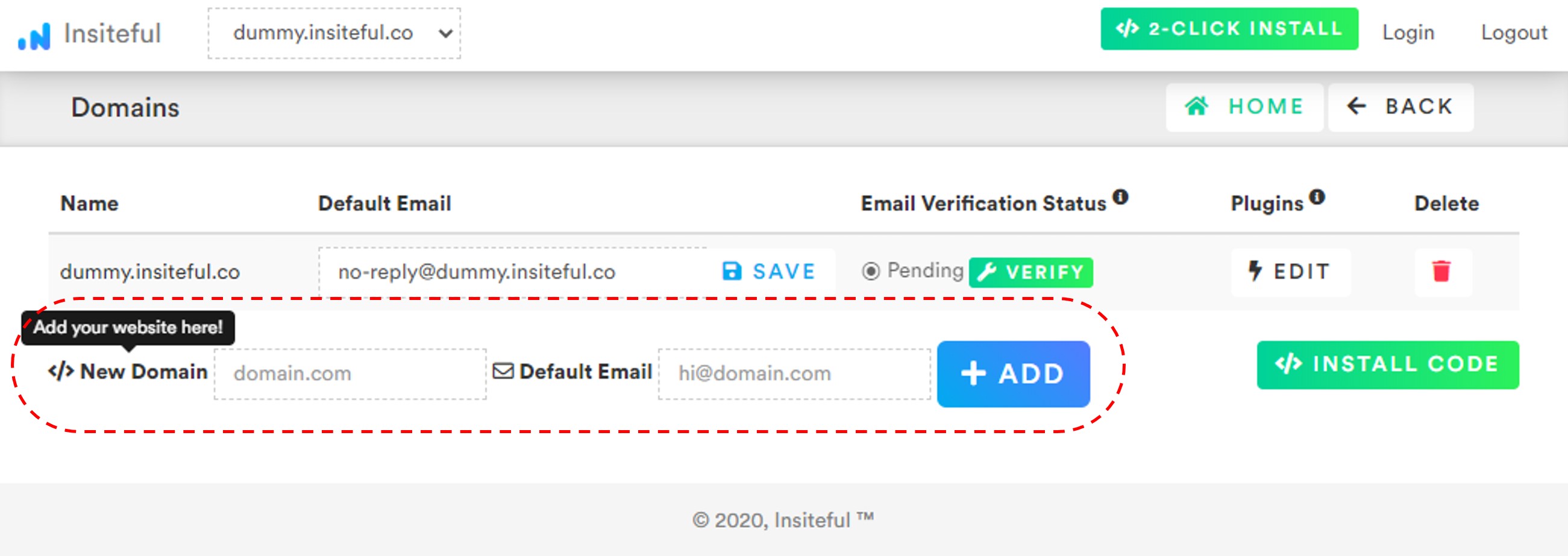
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

- Install code: Simply follow the instructions above and copy in your unique Hubspot Form & Portal IDs + the Insiteful activation key from the Install page to replace the placeholders. That’s all there is to it!