Whenever visitors fail to submit a form through the last button, they leave behind incomplete entries. For instance, forms may be abandoned due to technical difficulty or a lost network connection. Alternatively, visitors may spend a long time on each page of the form if it requires lengthy answers.
Regardless of the reason, businesses seeking to boost their online lead generation should capture & restore incomplete entries so prospects can continue editing them.
Unfortunately, traditional analytics like Google leave marketers completely blind to incomplete form entries — abandoned forms will slip by completely unnoticed unless you use a specialized partial form entry tracking tool like Insiteful.
Offering your visitors the ability to save and resume progress can increase web form conversions by as much as 20%, according to research. Here’s how to allow users to save their progress and incomplete submissions from any web form and pick up where they left off later:
How-to save & continue later on any web form:
For the hundreds of teams that close deals via web forms (i.e. orders, price quotes, support requests, contact), abandoned forms are a critical issue that directly impact bottom-line revenue.
Unfortunately, many teams are forced to accept losing out on these opportunities, as the few WordPress plugins for partial form entry that exist today are baked into complicated & expensive platforms (i.e. form builders) that require expensive & tedious migration.
The good news is: Insiteful can help you capture leads from any web forms without changing anything about your existing site.
Not only does Insiteful help you to track partial form entry data from any web form, it also notifies you when a new email lead is captured and can send automated drip emails to follow-up and convert potential customers, even if they left your webpage before completing it! In other words, Insiteful helps you automagically capture & convert more leads from your web form.
Once you’ve started successfully installed Insiteful on your website (step 1), the next step is to choose & enable the power-ups that help optimize your customer experience and drive an increase in conversions — it just a matter of few clicks:
-
Install Insiteful
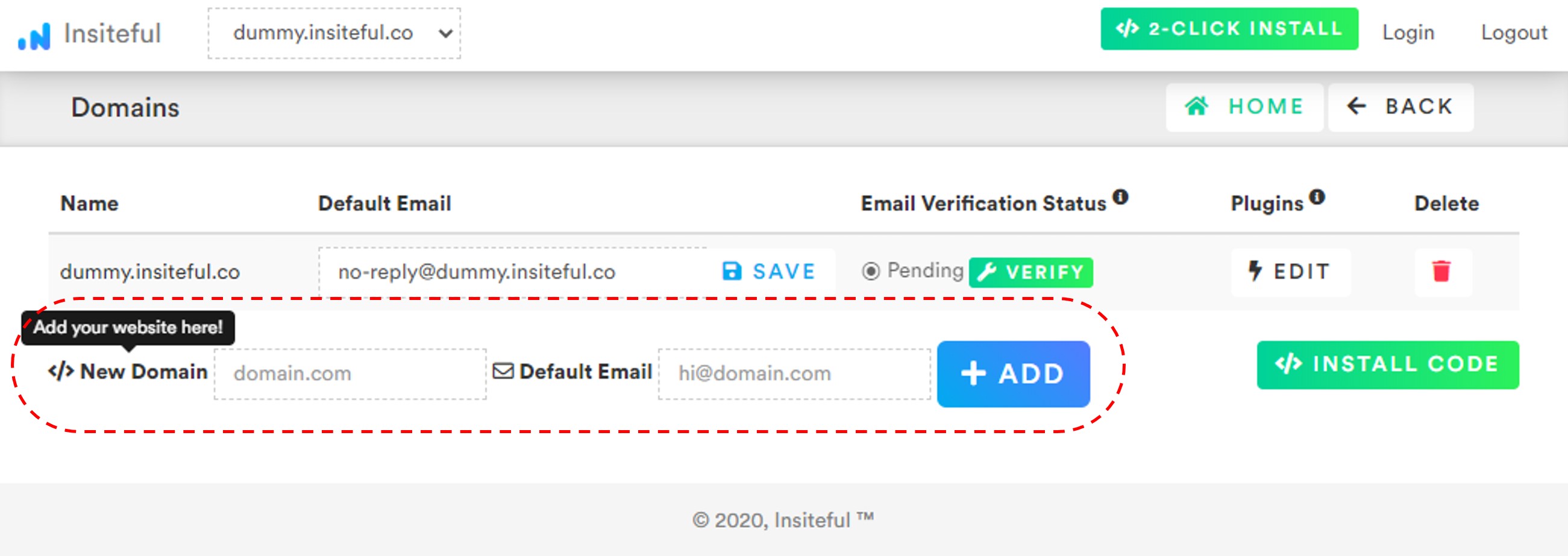
First, to add Insiteful to your web site / form, you’ll want to start on the 2-click install page. For your convenience, we’ve summarized it briefly here: -
Save & Continue Later
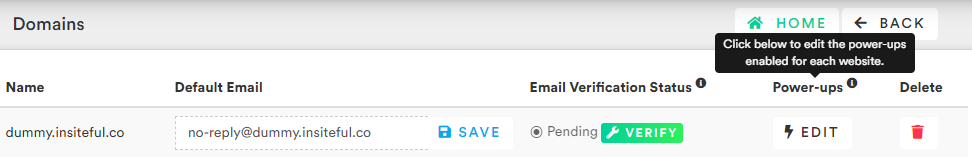
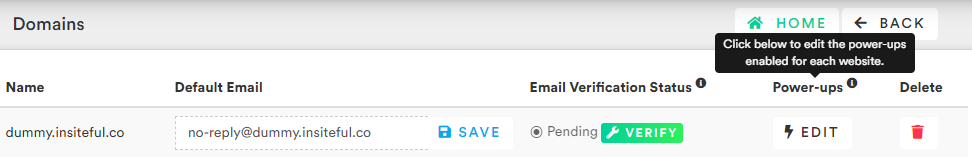
You’ll want to start by on the Domains page and click the “Edit” button in the “Power-ups” column (as indicated in the screenshot below)
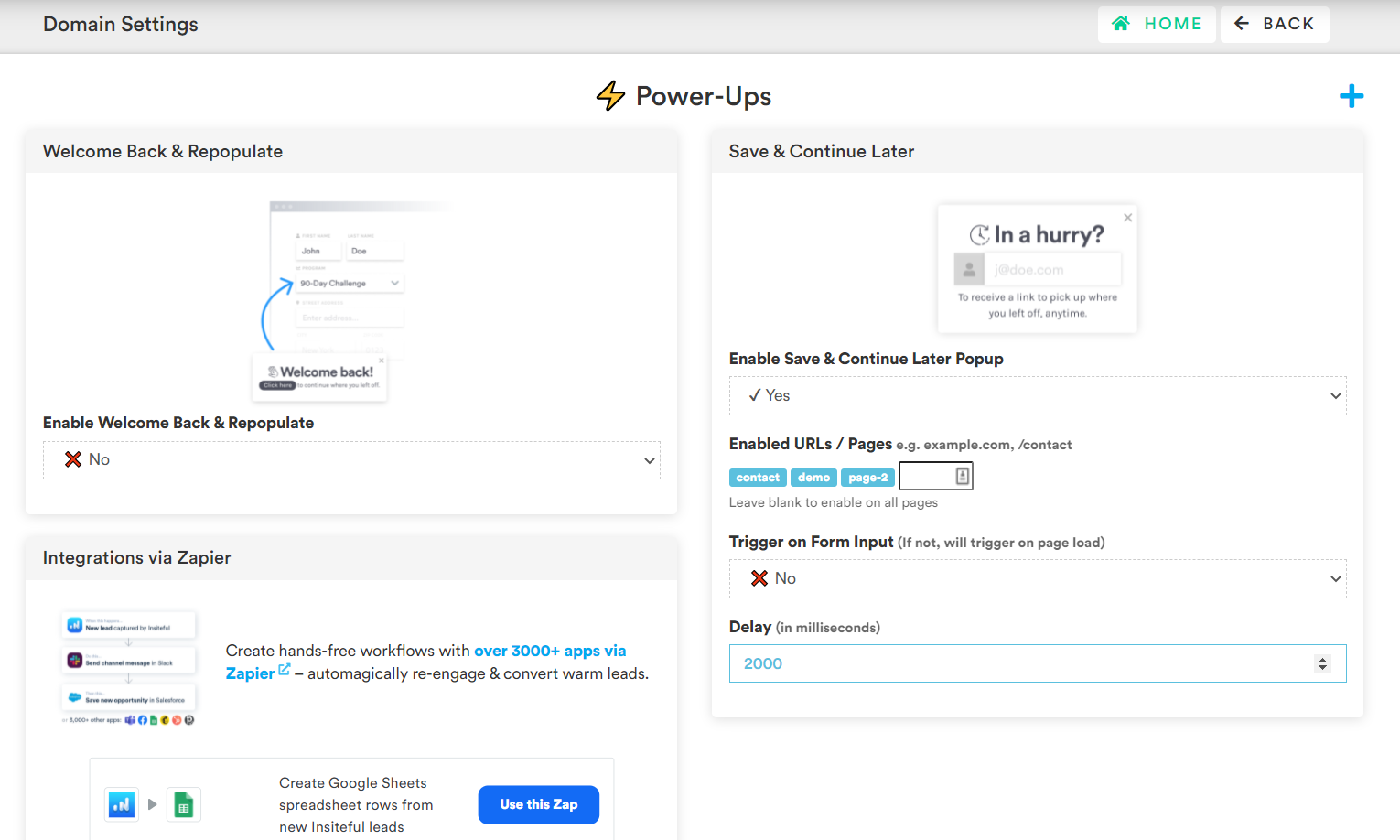
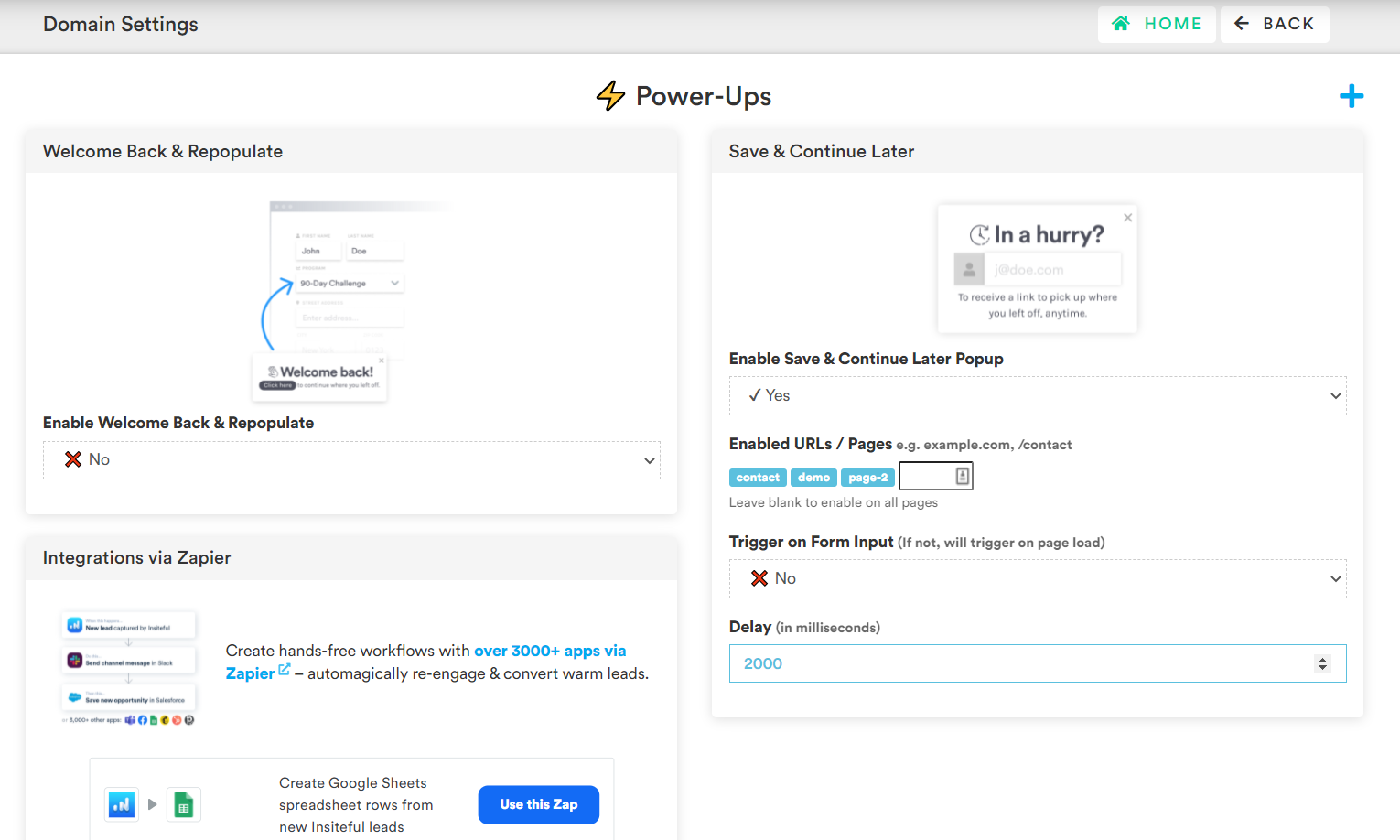
 This will bring to you the Domains Settings page, which should look something like the screenshot below.
This will bring to you the Domains Settings page, which should look something like the screenshot below.
On this page, switch the dropdown under “⚡ Power-ups > Save & Continue Later” to “Yes” and choose a delay time of your choice (in milliseconds) to display a prompt to users who may want to continue later. You can also add a comma-separated list of pages to only display this prompt on specific pages — if left blank & enabled, the Save & Continue Later prompt will display on all pages.
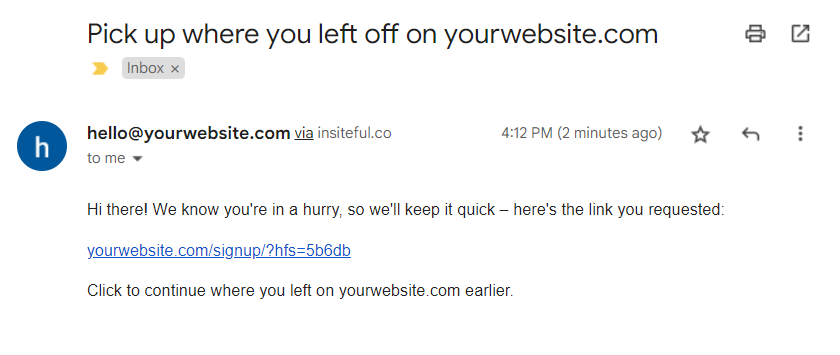
Below is a preview of the email that your prospects will receive when they click to save & continue later:

Taking a few minutes to setup these simple, automated form experience optimization power-ups can have dramatic benefits, as demonstrated by our case studies: conversion lift of >12%! That is equal to more than 1 extra lead for every 10 you’re getting today from any web form, with virtually no extra work.
We hope this article helped you; if you enjoyed this, you may be interested in our infographic and list of strategies to reduce form abandonment.