IMPORTANT: Before reading this article, please understand that the inherent limitations of how browsers work mean that no tracking script can auto-detect whether a form has been submitted successfully (read more below), unless you write a custom callback function. This is the reason that Insiteful defaults to capturing all form entries and leads. That said, we have provided custom configuration options to allow users to more accurately distinguish between complete and incomplete submissions.
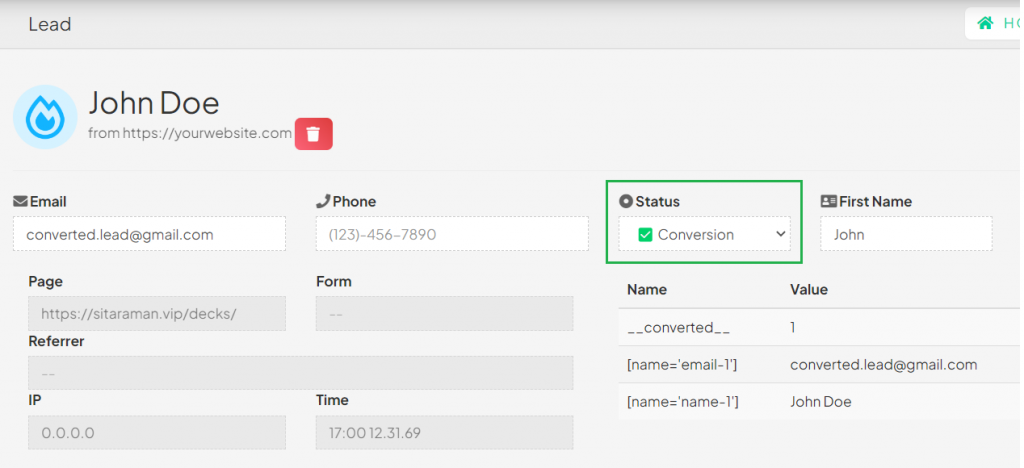
UPDATE (Jan 2023): The ‘ignore-submits.min.js’ file is no longer required to ignore submitted forms. Insiteful will categorizes leads from submitted forms as “Converted” automatically (as seen in the screenshot below), and you will not receive email notifications when submitted forms are captured.
If your forms are being tracked & Insiteful is capturing your partial form entries (i.e. you can see data appearing on your homepage Activity Log and the Live Form Fill page), but you don’t want to catch submitted forms, you can simply follow the steps below—
Why ignore submitted forms?
The main goal of Insiteful is to capture 100% of visitors that fill out your forms, so it may seem counterintuitive to ignore submitted forms.
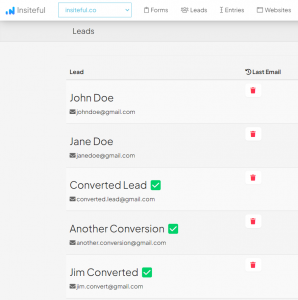
However, if you use one of our thousands of integrations like Slack, HubSpot, Google Sheets or Active Campaign to build automated workflows, you probably want to ignore submitted forms to avoid duplicate leads and capture conversions only. Insiteful makes this easy and as simple: leads that are associated with submitted forms are categorized as “Converted,” as elaborated below:
How to configure Insiteful to ignore submitted forms?
By default, Insiteful detects when users click a “Submit” button (if the name, class, type or ID contains “submit”) and marks leads associated with these form entries as “Converted” (as seen in the screenshots below). Converted leads are denoted by a green checkmark (✅) on the Leads page, and will not send you an email notification.
However, if your button does not match the criteria mentioned above, you can add the following custom code after the installation code to ensure Insiteful detects your submit button (in the example below, we’ve provided the code if your submit button has the ID “send” or the class “send-message”):
catchCustomSubmitSelector("#send, .send-message");
Similarly, if you have a multi-page form that includes navigation buttons (which tend to get misclassified as submit buttons), you can add the following custom code after the installation code to ensure Insiteful detects your submit button (in the example below, we’ve provided the code if your multi-page form has extra buttons with the ID “next”):
ignoreCustomSubmitSelector('#next');


However, we should clarify that this is not 100% foolproof, due to the innate limitations of how browsers and forms work:
- For instance, if a user clicks “Submit” but one form field happens to fail validation (so the form doesn’t actually get submitted), there’s no reliable way for Insiteful (or any other tracking, for that matter) to detect this happened, so the submission will be marked as a conversion
- Depending how your form submission is configured (ie. AJAX vs. POST submission), our script may not get a chance to detect when the user clicks the “Submit” button before the page refreshes
Insiteful is able to detect all the partial form entries by tracking keystrokes within a webpage, but form submissions generally occur ‘between’ webpages: these are all inherent limits of how browsers work and you will face the same challenges with any other software you try.
* This is the reason we can’t guarantee 100% of submitted forms will be ignored by our tracking code, unless you were to write a callback function to Insiteful upon form submission (our mission is to make it easy to track all your existing forms in a few clicks, so we don’t generally suggest this).