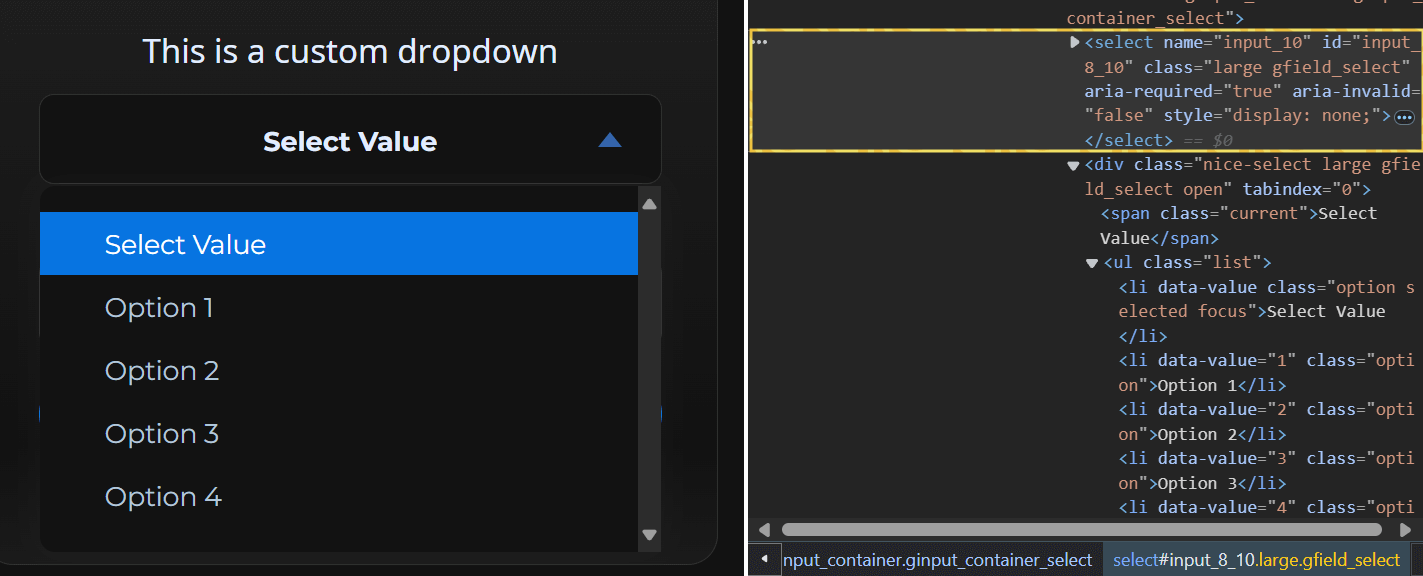
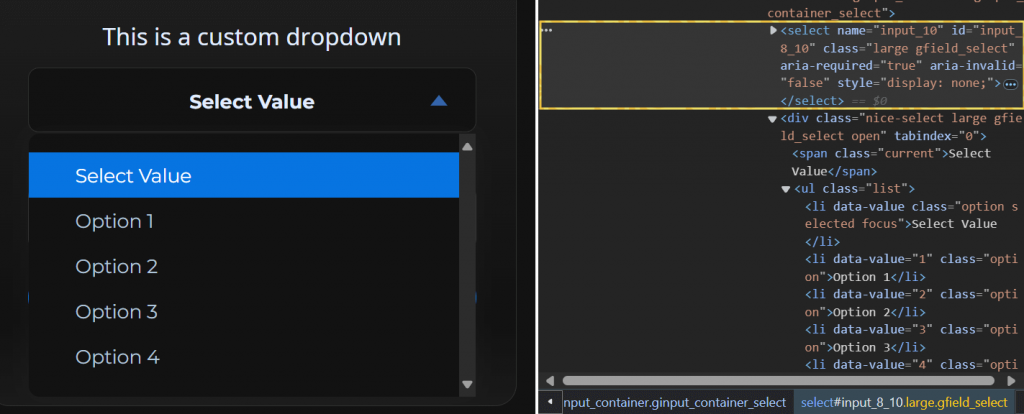
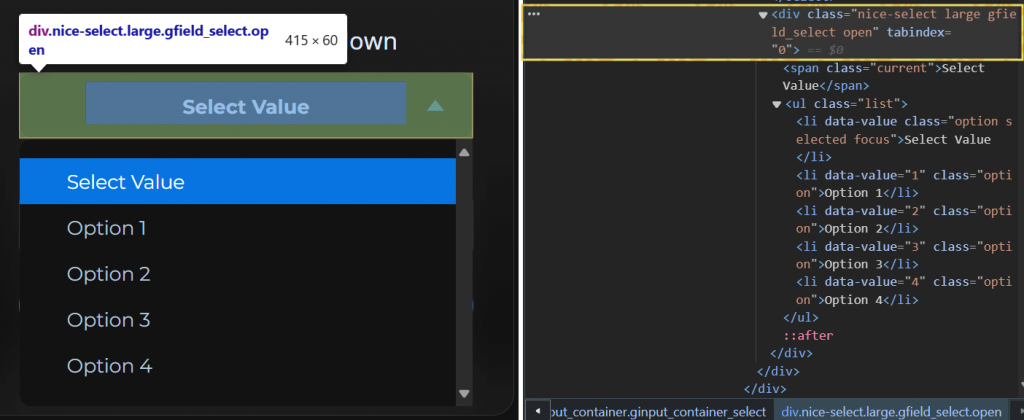
Insiteful can help you track form entries and more from virtually any web form in just a few clicks. Many form builders (such as Gravity Forms and Heyflow) will replace the default HTML <select> tag for dropdowns with a custom dropdown built with divs and other HTML elements that are not form inputs. Usually, when you inspect the HTML of these forms, you’ll find a hidden <select> element right next to the custom dropdown HTML, as seen below. Behind the scenes, JavaScript will update the hidden <select> element’s value when a visitor clicks on the visible custom dropdown.
Since Insiteful tracking works based on keystrokes, these programmatically-filled, hidden fields may not be captured by the default Insiteful tracking script alone. To workaround this, we have provided an additional, customizable script for tracking custom dropdowns:

How to track custom dropdowns with hidden <select> tags
In order to properly custom dropdowns in forms that don’t use the default HTML <select> tag for dropdowns, you can simply copy and paste the extra line below after the usual install code:
<script async defer type='text/javascript' src='//a.insiteful.co/dist/track-fancy-selects.min.js?' id='insiteful-fancy-selects-js'></script>
<script async defer>getFancySelectFields([INSERT FANCY DROPDOWN SELECTOR], [Optional: INSERT HTML SELECT SELECTOR]); //REPLACE THIS BASED ON YOUR FORM</script>

IMPORTANT: Make sure to replace the HTML selectors in the second line (within the “getFancySelectFields” function) with the unique HTML selector for the “fancy” dropdown element top-most <div> or HTML element first, followed by the selector for hidden <select> tag. The second value is optional and will default to “select” if left empty. For instance, see the tracking code for the example above:
<script async defer type='text/javascript' src='//a.insiteful.co/dist/track-fancy-selects.min.js?' id='insiteful-fancy-selects-js'></script>
<script async defer>getFancySelectFields(".nice-select"); //REPLACE THIS BASED ON YOUR FORM</script>
How to track partial entries & abandonment in your existing forms
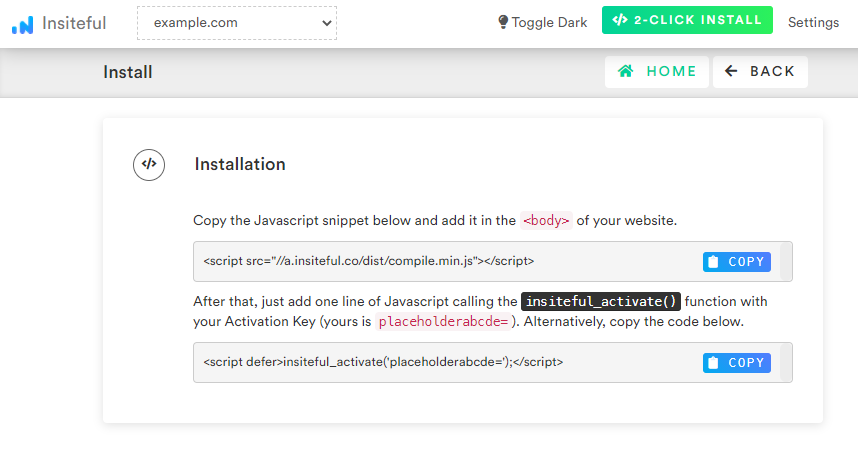
Ready to start capturing & tracking leads from your forms? With Insiteful, it just takes a couple clicks:
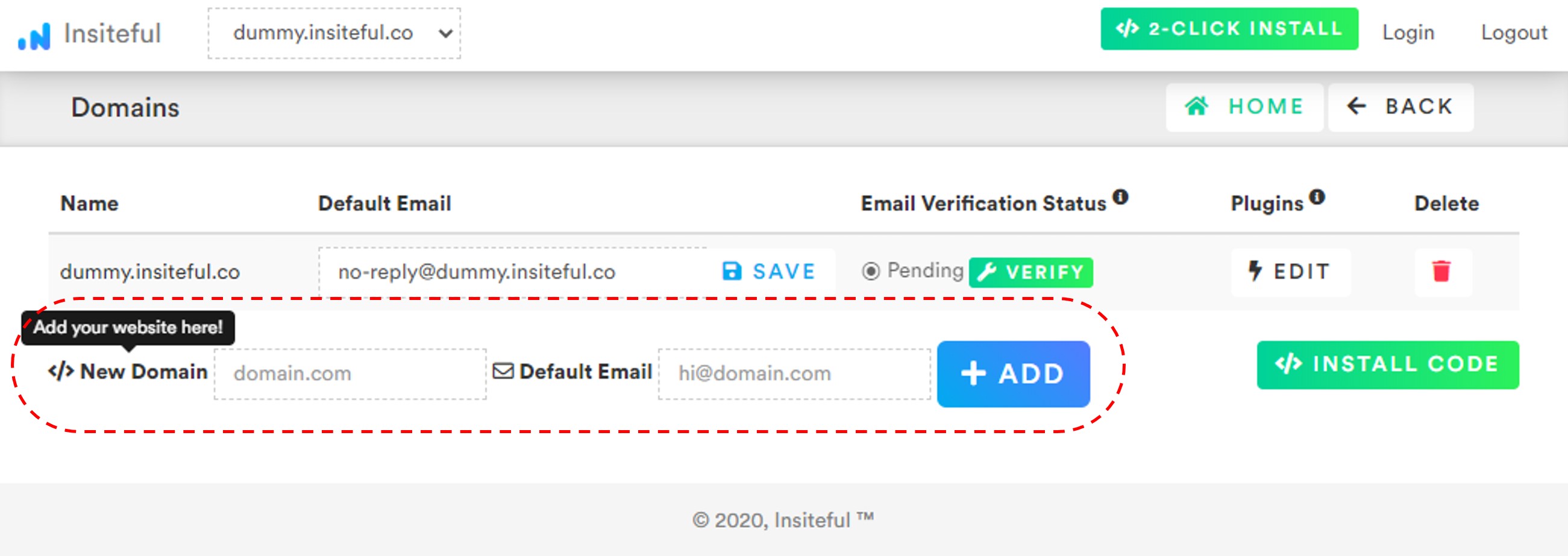
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

- Install code: Adding Insiteful to your website is as simple as copy and paste: simply add the two codes from the Install page — that’s all there is to it! If some of your inputs are dynamically rendered (ie. hidden / conditional fields) after the page load, copy the the additional tracking code above.