Learn how to track form abandonment in Webflow, in two easy steps
Insiteful is an all-in-one form abandonment and lead recovery software with built-in lead capture & recovery, compatible with *any* form provider / builder. Capture & recover partial leads with our plug-n-play solution to automagically boost conversions. From analytics & visualizations to tracking, auto follow-up & saved progress, Insiteful has everything you need to capture, remarket, & convert leads worth pursuing. Recover abandoned forms, optimize conversions, earn more with Insiteful.
Webflow is a tool that lets you create responsive websites, landing pages and forms, without needing to write any code. Creating online forms and collecting data in Webflow is a breeze — no coding experience needed. With Webflow, you can quickly launch a stunning website that will convert traffic into leads and customers.
You can track any forms created with Webflow by following the usual method for tracking web forms with Insiteful, but we’ve included some specific instructions below for your convenience.
Automagically uncover more leads from Webflow with Insiteful: capture & convert 100% of the users that start to fill out your forms — even those that don’t finish. There’s nothing more disheartening than missing out on a potential opportunity due to form abandonment or website drop-offs; Insiteful is here to seal the leaks in your funnel.
Learn more about how-to easily track, optimize & convert more leads from your Webflow forms — get started with Insiteful. In just a couple clicks, you could never miss another opportunity.™
We’ll show you here how to track partial entries and incomplete submissions from any Webflow form below. That said (generally speaking), these instructions should work for any web form (even those built outside of Webflow ie. with vanilla HTML):
How to track Webflow forms with Insiteful
How-to track partial entries & leads in Webflow with Insiteful
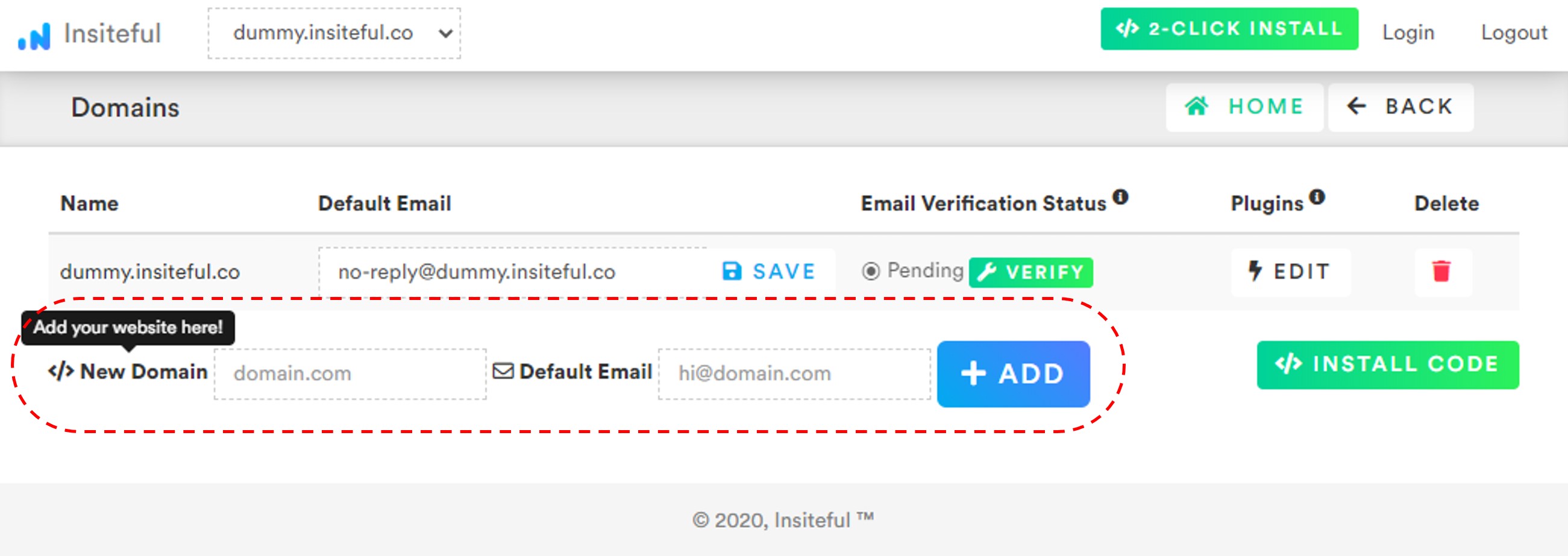
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

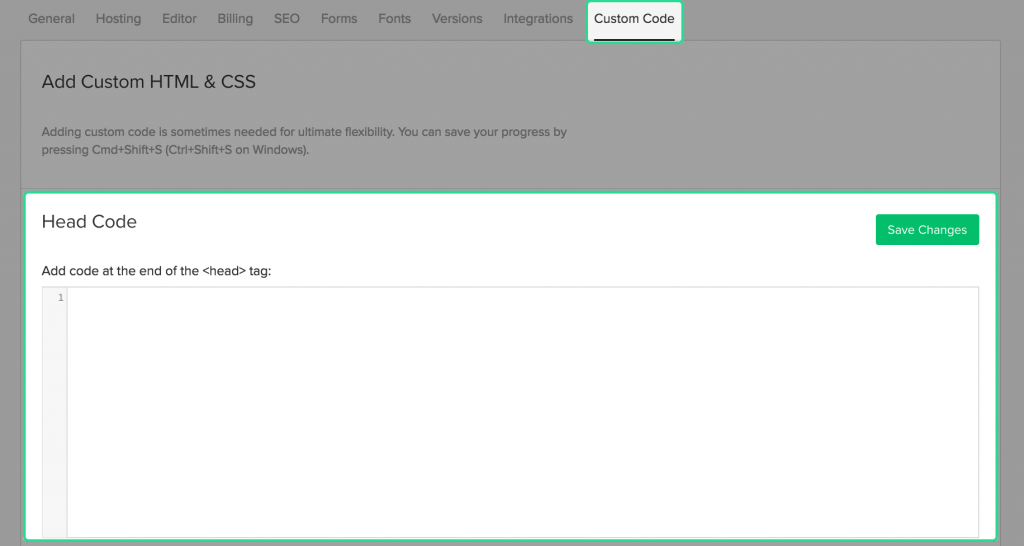
- Install code: in Webflow, navigate to Project settings > Custom code > Head code, then paste the code from the Install page to start tracking partial leads and form abandonment (read more in the official Webflow knowledgebase).