Insiteful can help you track and optimize from virtually any web form in just a few clicks. Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. save & continue later), auto follow-up, and smart insights (i.e. confused / abandoned form fields).
Bubble is one of the most powerful no-code platforms for creating digital products and websites. The Bubble platform is one of the easiest ways to instantly create high-quality landing pages and websites for any type of business.
You can track any forms created with Bubble by following the usual method for tracking web forms with Insiteful, but we’ve included some specific instructions below for your convenience.
Bubble form inputs do not hae a
Trying to set up real-time missed opportunity alerts for partial form entries & leads? Want to save lead data from users that start to fill out your forms but don’t finish? It doesn’t have to be tedious. There’s nothing more disheartening than missing out on a potential opportunity due to form abandonment or website drop-offs; Insiteful can help you seal the leaks in your lead forms!
How to track Bubble forms
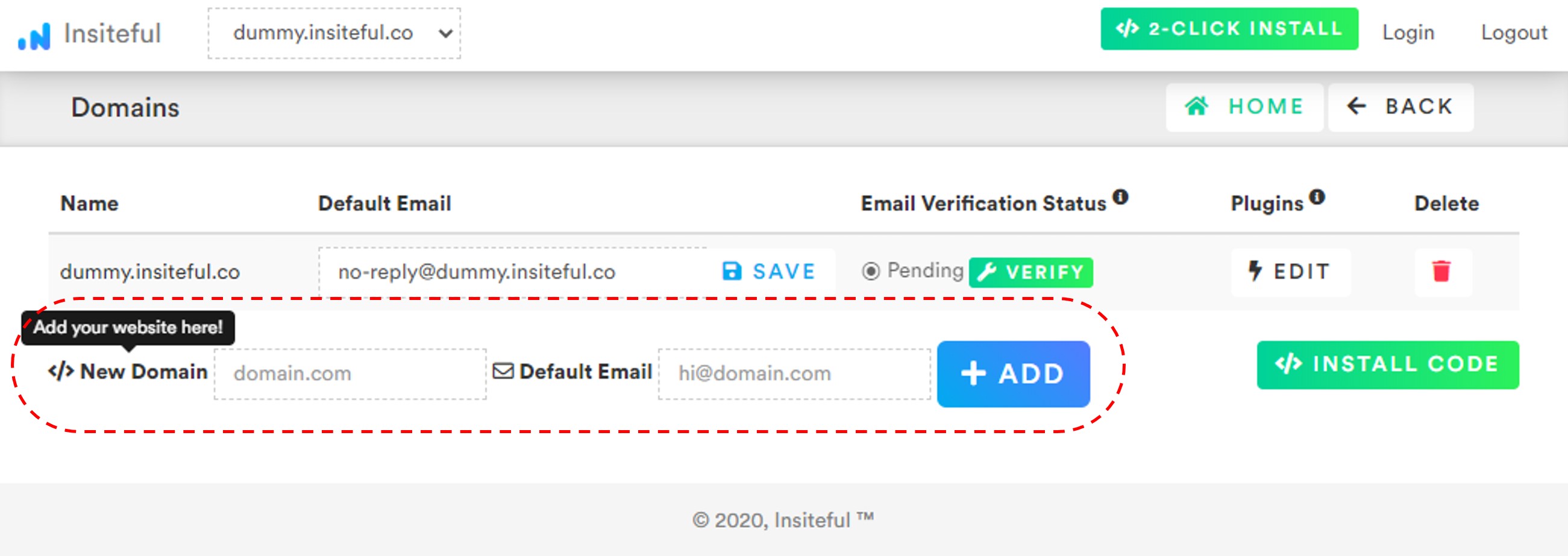
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

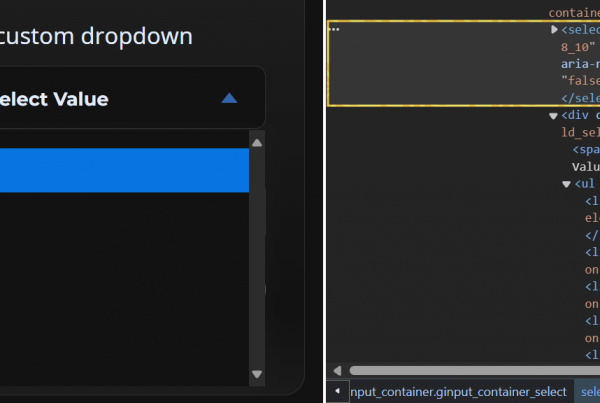
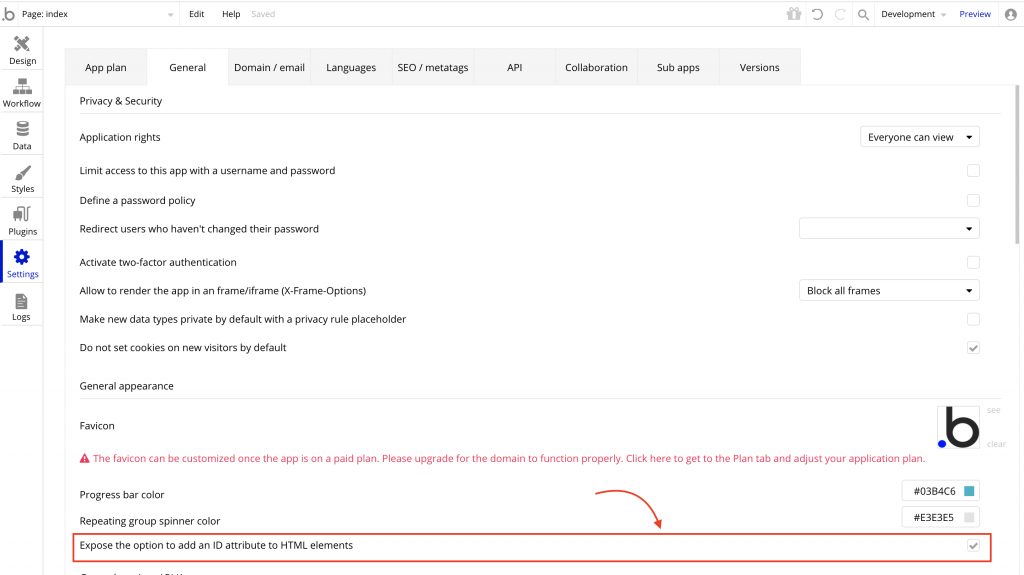
- Add unique IDs to your inputs: By default, Bubble does not include a unique HTML id for form fields (ie. inputs, dropdowns), which means tracking codes like Insiteful can’t distinguish between one field and another. To allow Insiteful to track your forms, you’ll need to add a unique HTML id to your form elements:First, enable the option to specify HTML IDs in Bubble under “Settings > General > Expose the option to add an ID attribute to HTML elements” (as seen below):

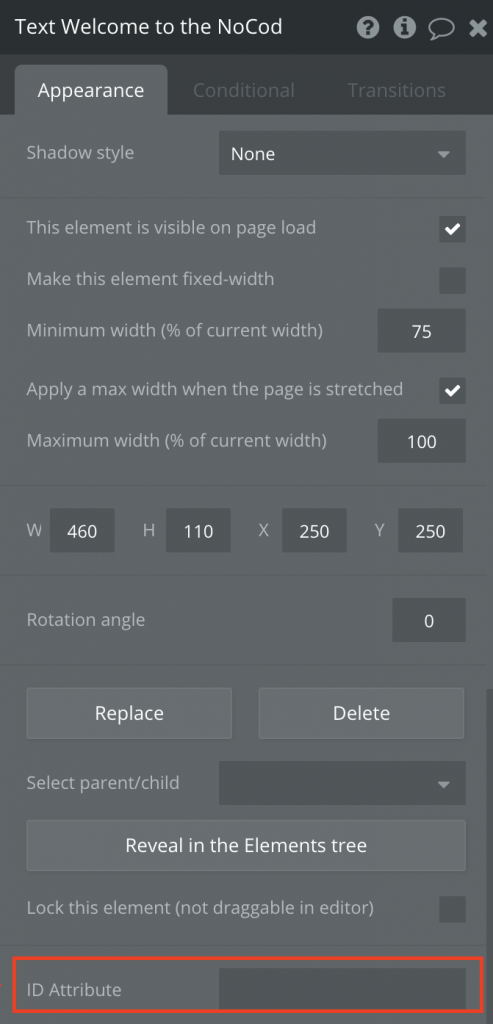
Then, you can click on any element and specify the HTML ID under the “Appearance” tab (as seen below). Make sure to add unique IDs for every element!
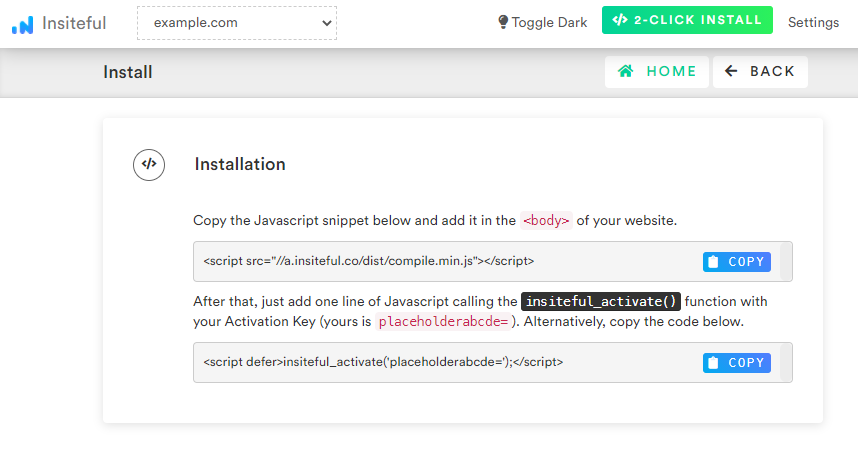
- Install code: Simply copy & paste the generic Insiteful tracking code from the Install page into your Bubble website or webpages you’d like to track — that’s all there is to it! Bubble forms don’t include a <form> element, so you’ll need to also copy the extra tracking code to track all inputs from here (or below). The full tracking code should look like this:
<script async defer type='text/javascript' src='//a.insiteful.co/dist/compile.min.js?' id='insiteful-js'></script> <script defer type='text/javascript' id='insiteful-activate-js'>insiteful_activate(YOUR_ACTIVATION_KEY);</script> <script async defer type='text/javascript' src='//a.insiteful.co/dist/track-all.min.js?' id='insiteful-all-js'></script>

Common mistake: Don’t forget the extra tracking code (a.insiteful.co/dist/track-all.min.js), otherwise Insiteful won’t receive any data from your Bubble forms.
- There are several different ways to add custom HTML / JS code in Bubble:
- You can add in an “HTML element” and paste the code in there
- or, you can add the script tags under Settings > Metatags, or Header > Property Editor at the page-level
- or, you can create a Bubble plugin and add the code there
- or, you can also use the Toolbox plugin to add JavaScript in (see official Bubble.io community post here). Regardless, all it takes is copy & paste to get started!