Insiteful can help you track form entries and more from virtually any web form in just a few clicks. Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. save & continue later), auto follow-up, and smart insights (i.e. confused / abandoned form fields).
Visual Form Builder is a versatile form plugin for WordPress, and one of the first & longest on the market — perfect for creating web forms & sales funnels for online lead generation!
You can track any forms created with Visual Form Builder by following the usual method for tracking web forms with Insiteful, but we’ve included some specific instructions below for your convenience.
Automagically uncover more leads from your WordPress website: capture & convert 100% of the users that start to fill out your VFB forms — even those that don’t finish. There’s nothing more disheartening than missing out on a potential opportunity due to form abandonment or website drop-offs; Insiteful is here to seal the leaks in your funnels.
Learn more about how-to easily track, optimize & convert more leads from your VFB forms — start capturing form-fill data with Insiteful. In just a couple clicks, your website could never miss another lead.™
We’ll show you here how to track partial entries and incomplete submissions from any VFB form below. That said (generally speaking), these instructions should work for any web form (even in non-Wordpress or custom pages):
How to track Visual Form Builder with Insiteful
How-to capture partial entries from all Visual Form Builder forms
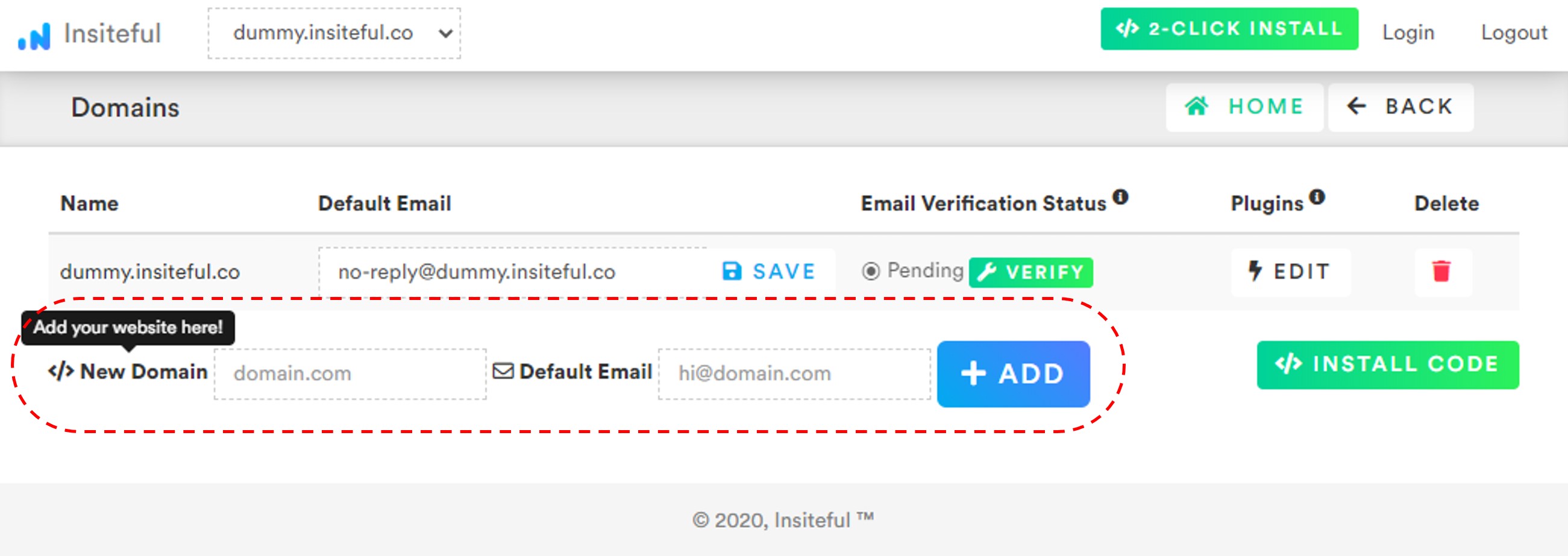
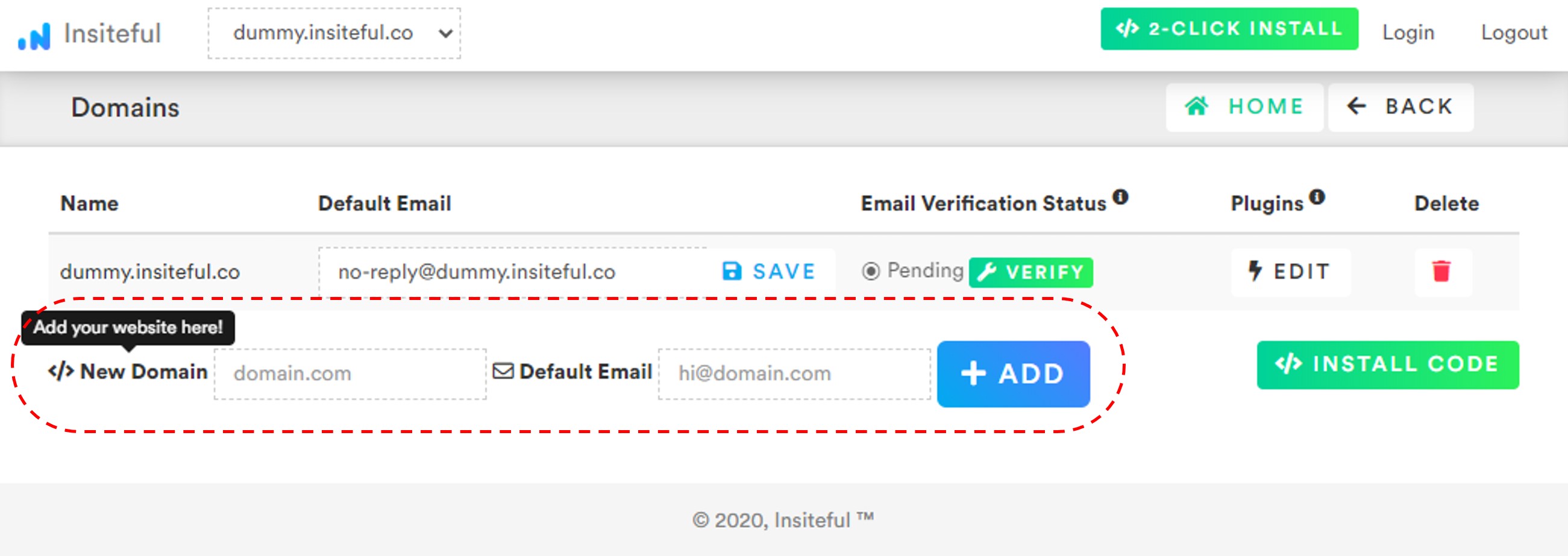
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

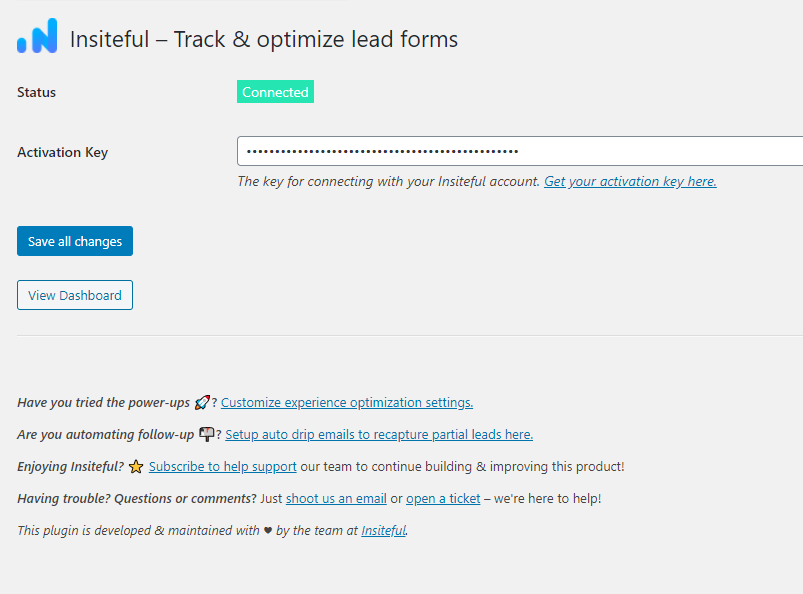
- Install code: Adding Insiteful to your WordPress website is as simple as installing the plugin by downloading here or searching “Insiteful” under Add Plugins. Once you’ve installed the Insiteful plugin for WordPress, simply follow the instructions on the Insiteful settings page (screenshot below): you’ll be asked to copy the activation key from the Install page to confirm your installation. That’s all there is to it!

How-to capture partial entries from a specific Visual Form Builder form
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

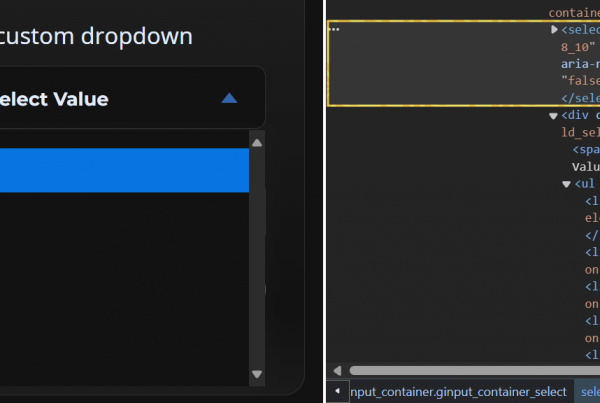
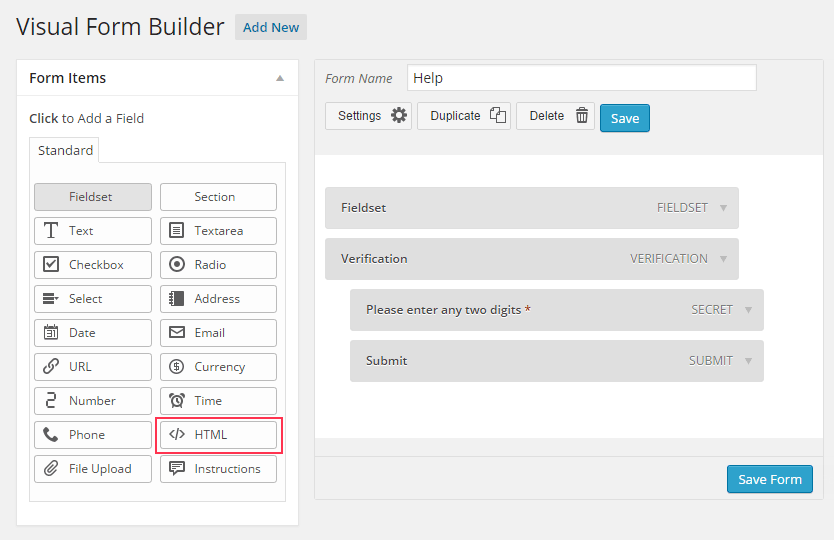
- Install code: Navigate to the Edit page for your the form of your choice in the Visual Form Builder section of the WordPress admin panel. Here, add a new HTML field (highlighted below) to your form, then copy & paste the code from the Install page to start tracking this form (read more in the official Visual Form Builder knowledgebase).

Use Ninja Forms, Gravity Forms, Contact Form 7, Formidable Forms, Forminator or some other form builder different than Visual Form Builder? Insiteful is compatible with any form builder & website platform: click here to browse form tracking instructions for other platforms!