Insiteful can help you track form entries and more from virtually any web form in just a few clicks. Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. save & continue later), auto follow-up, and smart insights (i.e. confused / abandoned form fields).
Elementor is one of the most popular front-end website builders for WordPress; one of it’s key features is an easy form builder widget.
You can track any forms created with Elementor by following the usual method for tracking web forms with Insiteful, but we’ve included some specific instructions below for your convenience.
Automagically uncover more leads from your WordPress website: capture & convert 100% of the users that start to fill out your Elementor Forms — even those that don’t finish. There’s nothing more disheartening than missing out on a potential opportunity due to form abandonment or website drop-offs; Insiteful is here to seal the leaks in your funnels.
Learn more about how-to easily track, optimize & convert more leads from your Elementor Forms — start capturing form-fill data with Insiteful. In just a couple clicks, your website could never miss another lead.™
We’ll show you here how to track partial entries and incomplete submissions from any Elementor Form below. That said (generally speaking), these instructions should work for any web form (even in non-Wordpress or custom pages):
How to track Elementor Forms with Insiteful
How-to capture partial entries from all your Elementor Forms
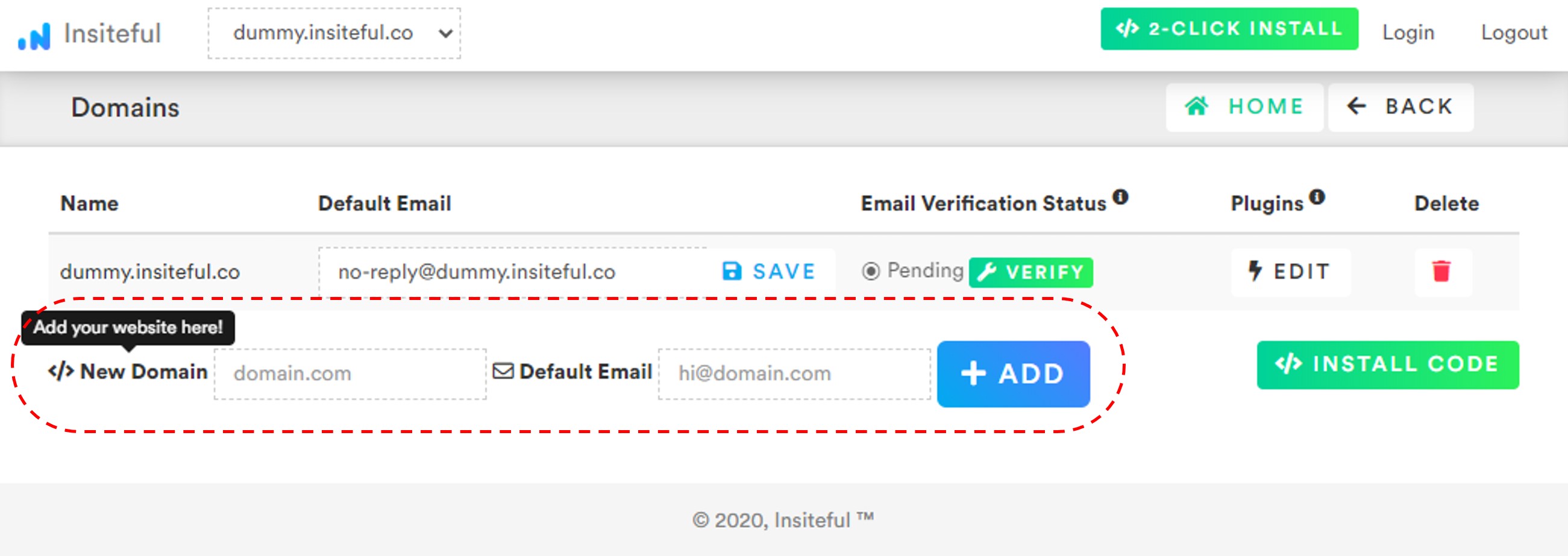
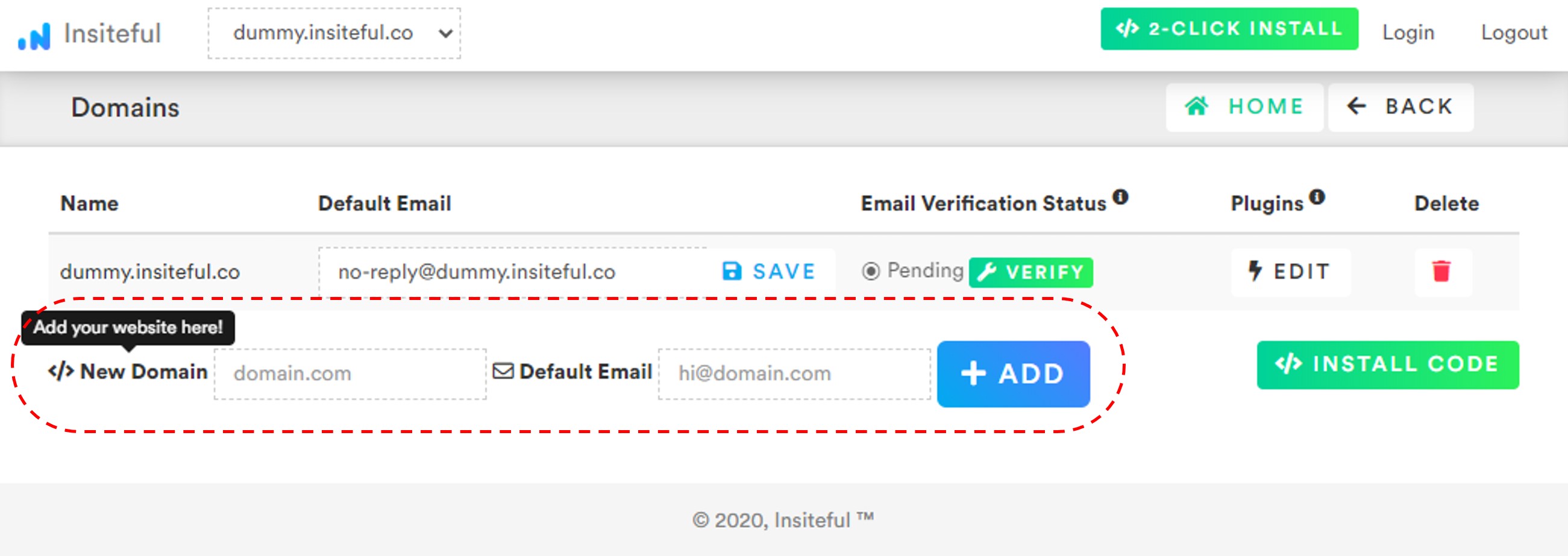
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

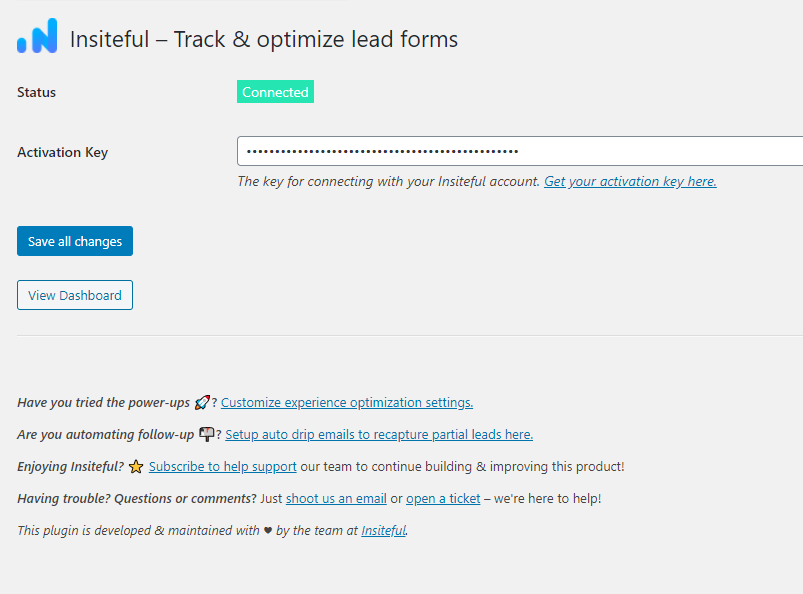
- Install code: Adding Insiteful to your WordPress website is as simple as installing the plugin by downloading here or searching “Insiteful” under Add Plugins. Once you’ve installed the Insiteful plugin for WordPress, simply follow the instructions on the Insiteful settings page (screenshot below): you’ll be asked to copy the activation key from the Install page to confirm your installation. That’s all there is to it!

How-to capture partial entries from just one Elementor Form
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

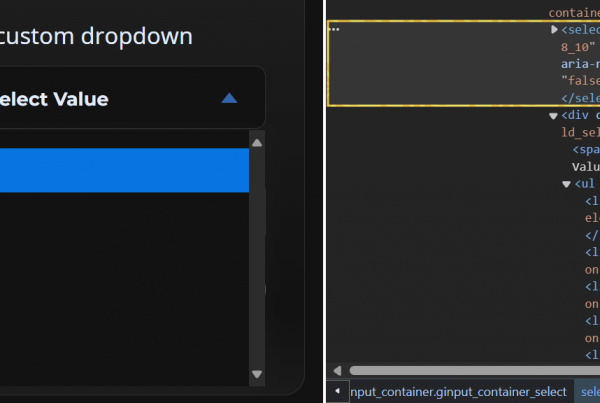
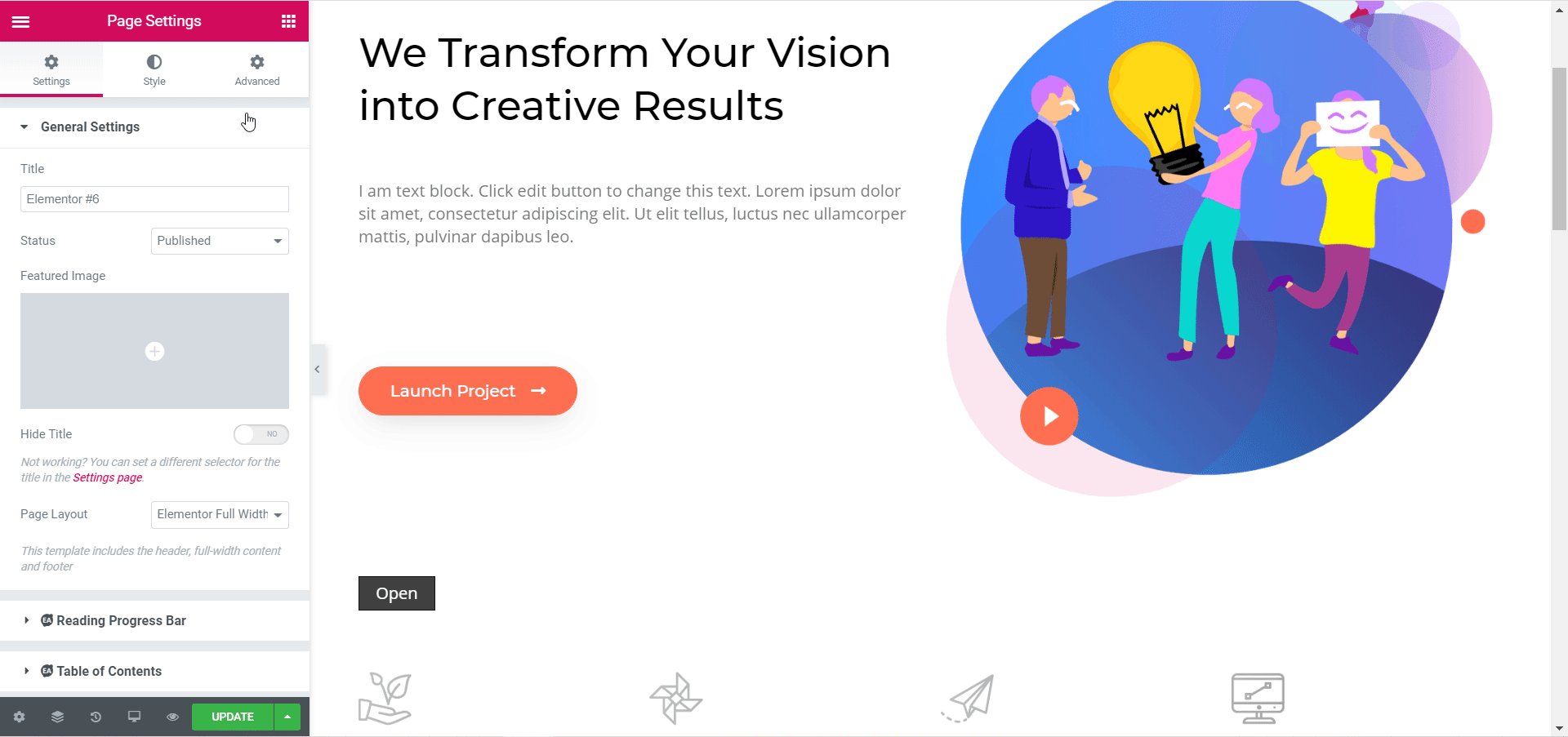
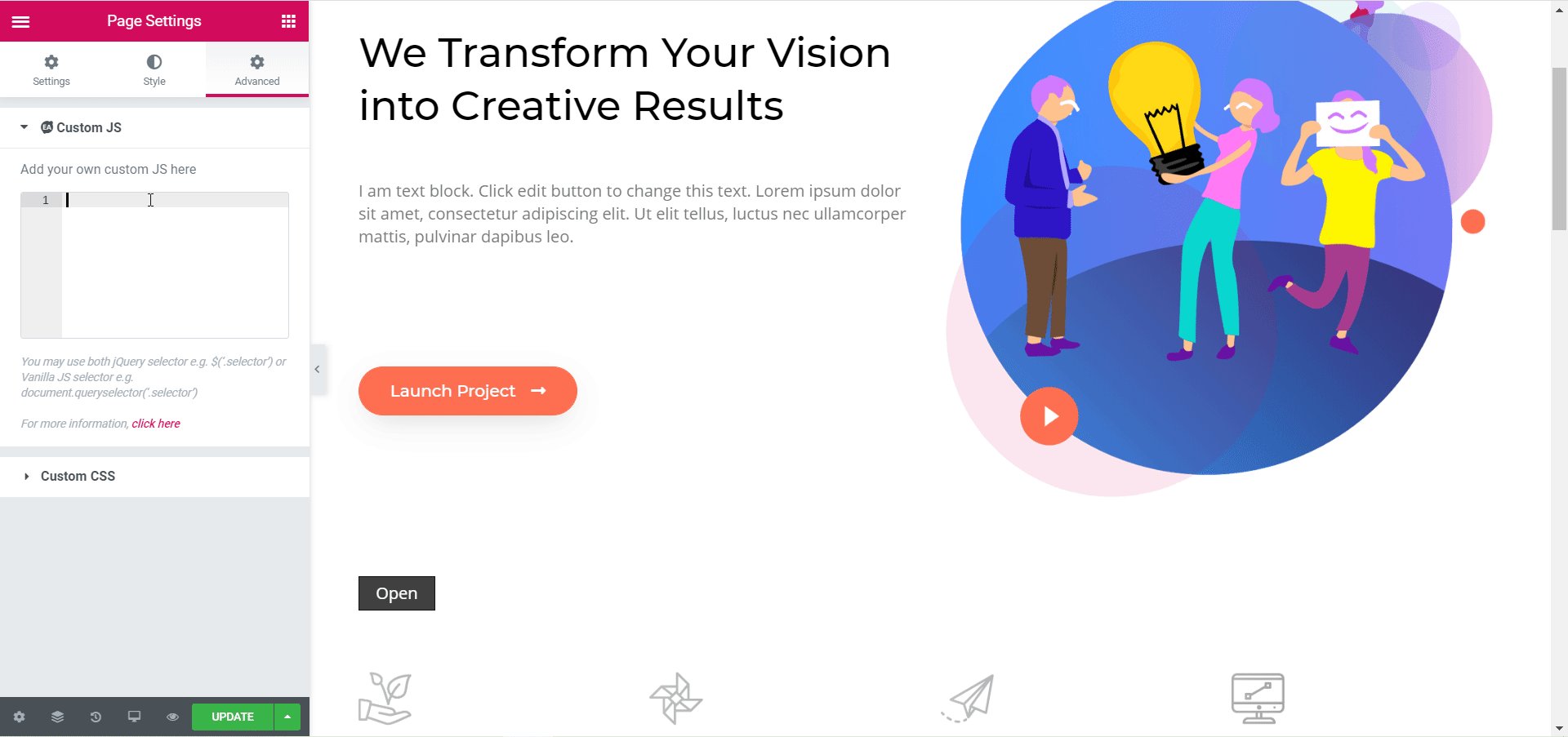
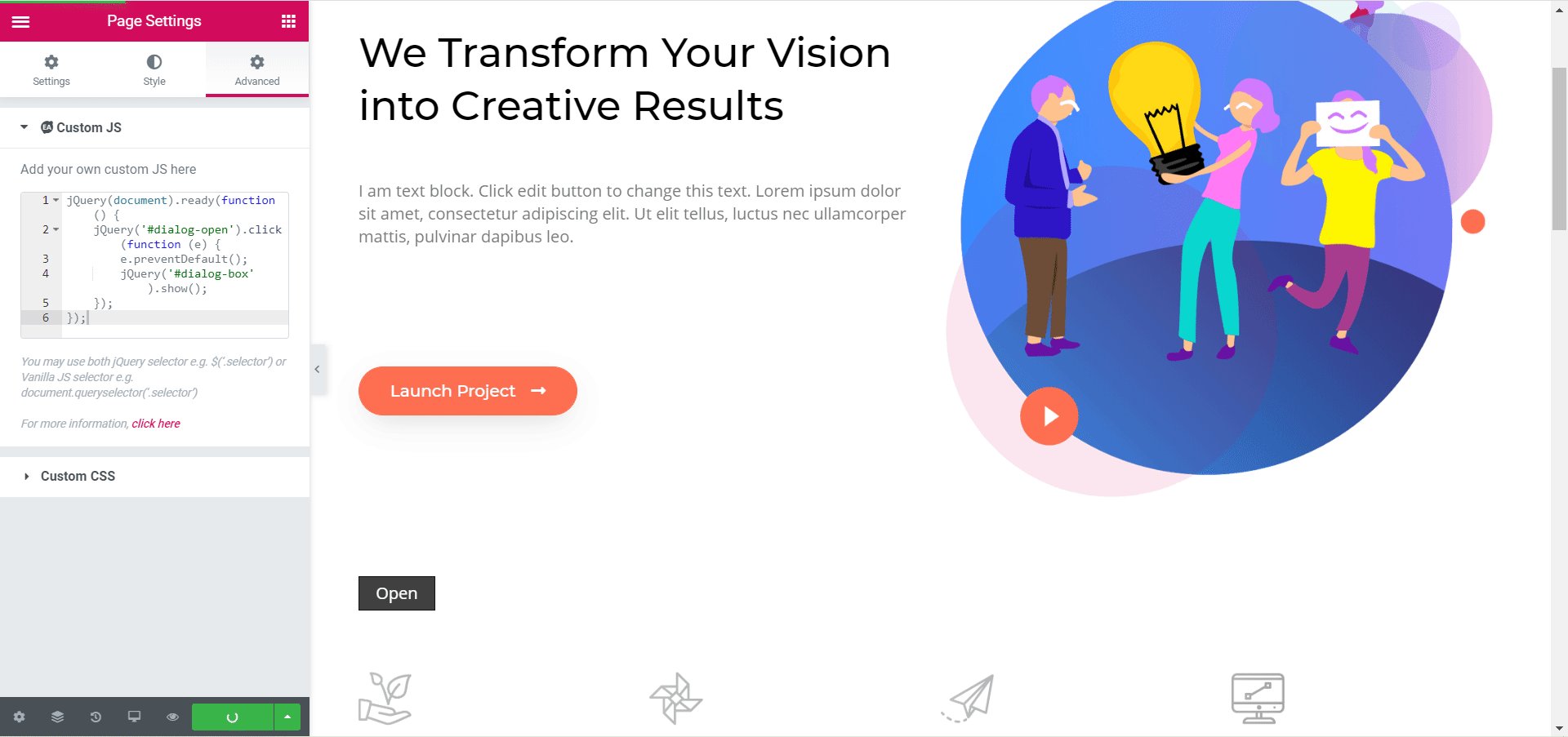
- Install code: Before you can begin, make sure that the Essential Addons plugin for Elementor and its EA Custom JS extension are activated. Once you’ve installed the plugin, navigate to Essential Addons > Extensions in your WordPress admin panel. Look for the ‘Custom JS’ extension and click to activate it. Afterward, click ‘Save Settings’ to save your changes.Next, navigate to the Edit page for your the form of your choice in your WordPress admin dashboard. On this page, go to Page Settings > Advanced > Custom JS then copy & paste the code from the Install page to start tracking forms on this page (details instructions here in the official Elementor knowledgebase).

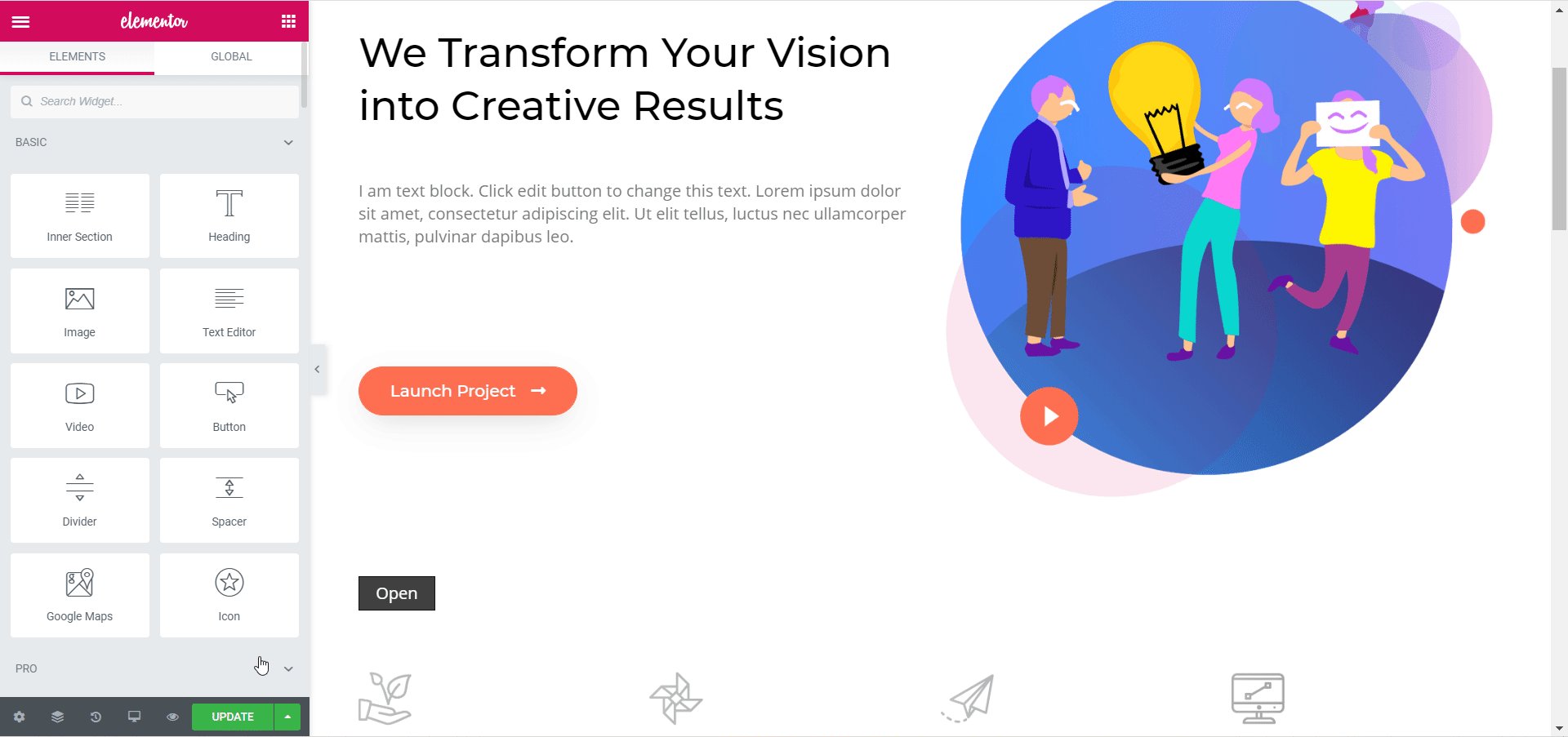
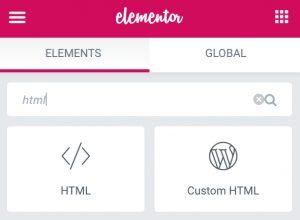
Alternatively, simply adding the HTML / Custom HTML widget (as seen below) in Elementor and pasting the Insiteful tracking code (or using a different custom HTML / JS plugin for WordPress altogether) will also get the job done!
Use Ninja Forms, Gravity Forms, Contact Form 7, Formidable Forms, Forminator or some other form builder different than Elementor? Insiteful is compatible with any form builder & website platform: click here to browse form tracking instructions for other platforms!