Insiteful helps you capture form entries and extra leads from your existing web form in just a few clicks. Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. save & continue later), auto follow-up, and smart insights (i.e. confusing form fields).
JotForm is full-featured online form builder that makes it easy to create & publish online forms. If you need online forms for generating leads, distributing surveys, collecting payments and more, JotForm is for you.
You can track any embedded forms created with JotForm by following the usual method for tracking web forms with Insiteful, but we’ve included some specific instructions below for your convenience.
Automagically uncover more leads from your website: capture & convert 100% of the users that start to fill out your JotForm forms — even those that don’t finish. There’s nothing more disheartening than missing out on a potential opportunity due to form abandonment or website drop-offs; Insiteful is here to seal the leaks in your funnels.
Learn more about how-to easily track, optimize & convert more leads from your JotForm forms — start capturing form-fill data with Insiteful. In just a couple clicks, your website could never miss another lead.™
We’ll show you here how to track partial entries and incomplete submissions from any JotForm form below. That said (generally speaking), these instructions should work for any web form (even those built outside of JotForm or with vanilla HTML)
Before you get started with the how-to guide, make sure to complete the preliminary step below:
Troubleshooting JotForms tracking (Important Pre-Requisite)
By default, JotForm renders forms in iFrames when embedded in an external website or page — unlike most other forms, which are simply HTML elements (ie. <form>, <input>, <select>…) added directly to your webpage. By default, browsers block all scripts in parent frames (ie. your website) from accessing the contents of iFrames (ie. your embedded form) for security purposes, which is why it is so tricky to track JotForms & fields. This means that any tracking script (whether Insiteful, or Google Analytics, or your Facebook pixel) will not be able to detect your form if it is embedded as an iFrame.
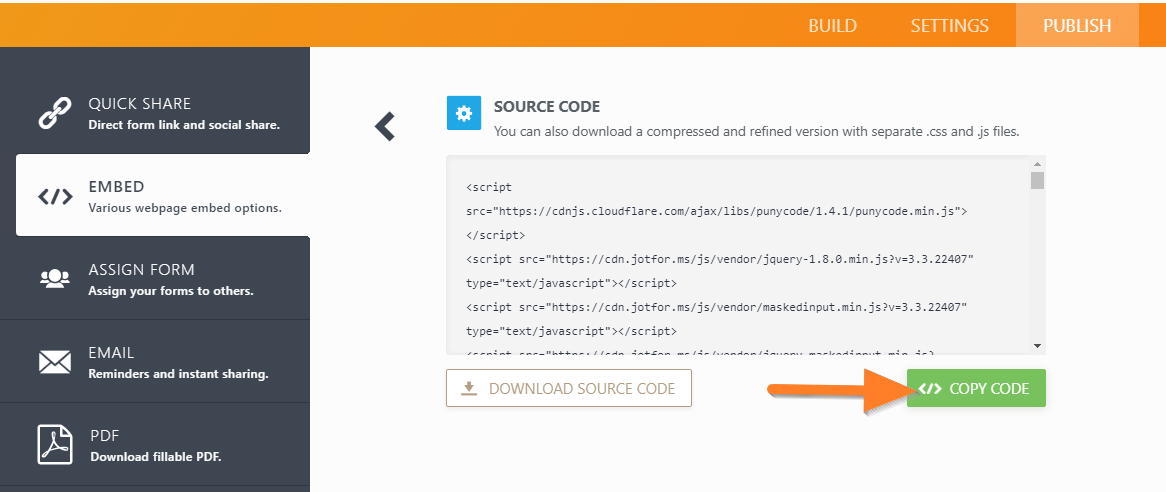
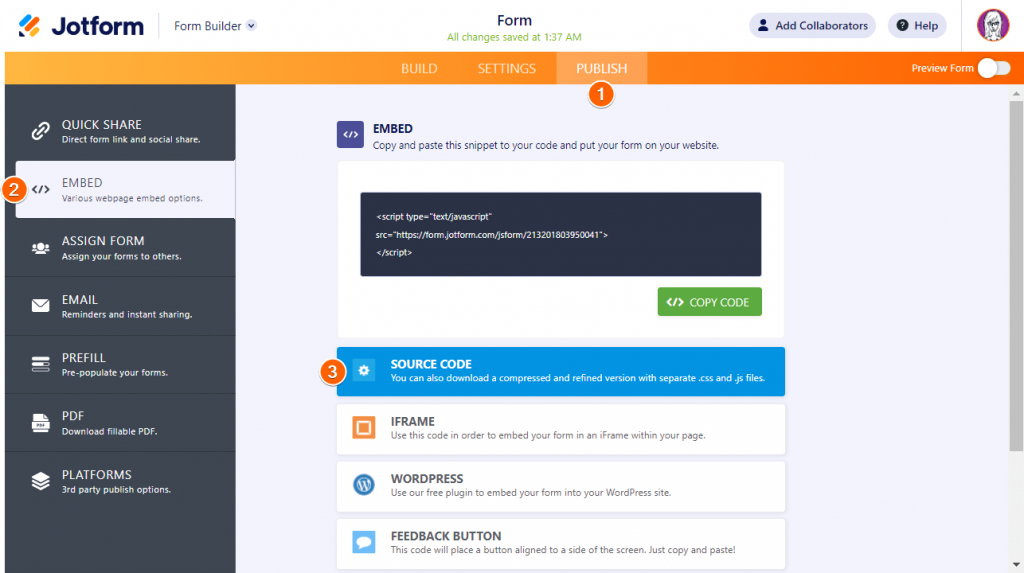
Fortunately, there’s a simple workaround: simply replace the default JotForm embed code with the source code, which is available under Publish > Embed > Source Code (as seen below):

This will embed your JotForm directly on your webpage (rather than an iFrame), which allows Insiteful (and all other tracking/analytics scripts) to detect & track your JotForms.
Read more about how-to do this from the official JotForm documentation, here.
How to track JotForm with Insiteful
How-to track partial entries & leads in JotForm with Insiteful
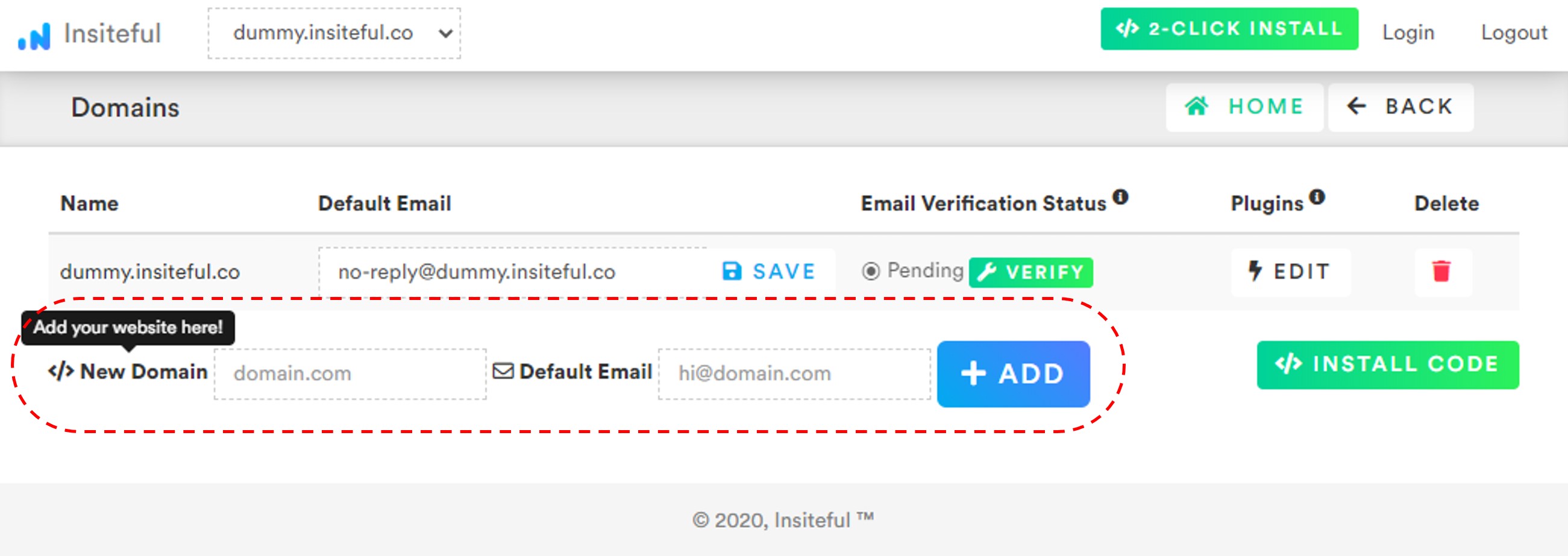
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

- Install code: You can manipulate any JotForm forms embedded* in your website just like regular HTML forms — simply copy & paste the code from the Install page into whichever page or form you’d like to track (ideally after the form embed code). That’s all there is to it: you’re now capturing abandoned forms & partial leads from JotForm.
*JotForm no longer allows adding custom JavaScript directly to JotForm forms that are not hosted or embedded on your own website (they cite security reasons for this restriction: see source) — this tutorial is intended for embedded JotForm forms.
How-to get your form’s source code in JotForm
If you need to copy your form’s source code from JotForm onto your own website or server, you can easily do so by following the instructions here (via official JotForm documentation): simply visit Publish > Embed, choose “Source Code” and click “Copy,” and you’ll be all set!