Your forms will appear on the Insiteful dashboard’s Forms page after the first entry / lead is captured from the respective form — you cannot / do not have to add Forms manually to Insiteful.
First, make sure you have the correct domain selected in Insiteful:
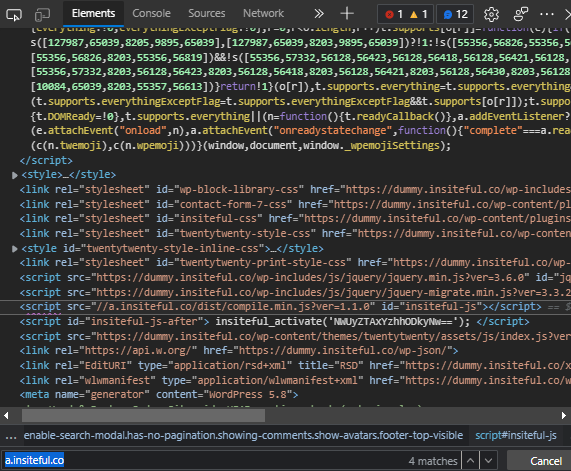
Then, check to ensure Insiteful is active on your page:
Often, websites that use heavy caching (ie. Typeform, Squarespace) will load an old version of your website (from before you installed Insiteful) until you hard-refresh (Cmd/Ctrl + R) and/or clear your cache. Fortunately, this won’t affect any new visitors or potential customers, since they’ll be visiting your site for the first time.
You can easily check if Insiteful is active using the Inspect Element (Ctrl/Cmd + Shift + I) feature of your browser, then searching the source code of your page for “insiteful” (as seen below) — the install code must appear somewhere within the page in order for Insiteful to track your forms.

If you are trying to add a Form and Insiteful isn’t finding it, it could be because of one of the following:
- Forms without a <form> tag. By default, Insiteful only detects forms with fields that are enclosed by a <form> tag to avoid picking up stray data (ie. site searches). You can simply copy & paste this additional tracking code if you want to track all inputs (even those without a <form> tag).
- Forms added through an iframe. Insiteful is not able to detect forms that are inside an iFrame because of global browser security rules, unless you’re able to add Insiteful’s tracking code directly to the source of the iFrame. The only exceptions to this are our special tracking codes for HubSpot Forms and Typeforms.
- Multi-page forms. While Insiteful will detect the form fields and submissions, the submission counts may be incorrect.
- Your Form is on session-based pages (ie. dynamic checkout pagess)
- Your Form has a dynamic URL, a URL that is not constant (apart from query tags) — this may result in the same form appearing as multiple forms in Insiteful