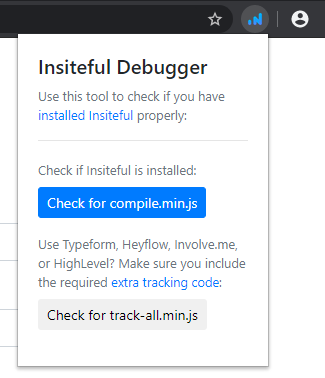
Test installation with the Insiteful Debugger extension
- First, download the extension from here.
- Then, simply drag & drop the .ZIP into chrome://extensions or edge://extensions (depending on whether you use Chrome or Edge, respectively)
- Once the extension is installed, navigate to the webpage you want to track, and click the “Check for…” button(s), as indicated:

Manually test Insiteful’s form abandonment tracking
Once you’ve got everything installed, you can easily test it out on your own! Try navigating to a form where you installed Insiteful and enter some dummy data (e.g. "John Doe"<[email protected]>), then drop off the page without clicking submit / completing your response.
You should receive an email notifying you of the new lead, and the data you entered should pop up on the Leads and Live page — as seen below.

How-to resolve any issues

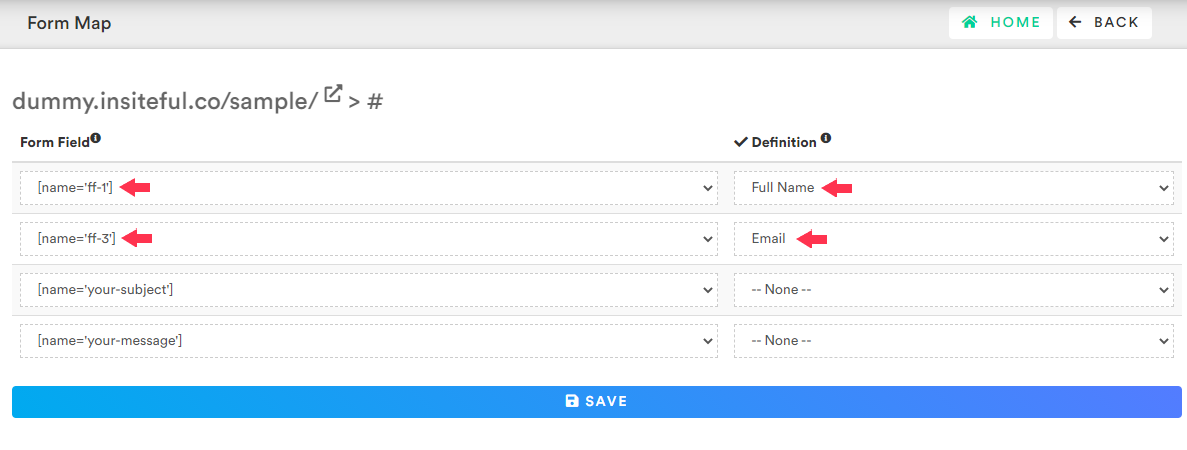
If you notice form tracking working fine (ie. data is appearing on the Live page) but new leads are not being detected, you may need quickly configure your form’s Mapping (est. 2 – 3 minutes). Such forms may require you to briefly manually specify what each form field means: just a few clicks with our intuitive interface (screenshot below), available by clicking the button under “Mapping” on the Forms page. Read more about how-to setup custom form mapping here.