Insiteful can help you track form entries and more from virtually any web form in just a few clicks. Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. save & continue later), auto follow-up, and smart insights (i.e. confused / abandoned form fields).
You can track any forms with the usual method for tracking web forms with Insiteful (also included below, for your convenience). However, if you’d like to track a “non-traditional” form with fields that appear after the page load, please make sure to read about the additional tracking code for hidden or conditional fields to ensure you’re able to track your web forms accurately with Insiteful — nothing complicated, just one additional line!
Want to save lead data from users that start to fill out your forms but don’t finish? It doesn’t have to be tedious. There’s nothing more disheartening than missing out on a potential opportunity due to form abandonment or website drop-offs; Insiteful can help you seal the leaks in your lead forms!
Before you get started with the how-to guide, make sure to complete the preliminary step below:
How to track hidden or conditional inputs on multi-page forms
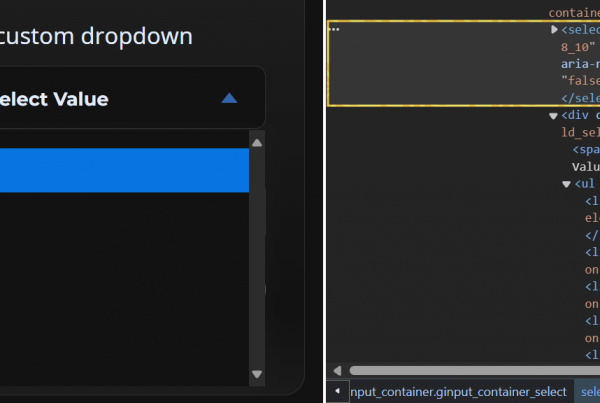
Certain types of forms (ie. Gravity Forms) will dynamically render hidden or conditional inputs after the page load. To avoid picking up stray data (ie. site search bars), Insiteful does not usually track inputs that do not appear on the initial page load. Fortunately, our team has pioneered a 1-line solution to make this simple—
In order to properly track inputs that don’t appear on initial page load (ie. hidden/conditional fields on multi-page forms), you can simply copy and paste the extra line below after the usual install code:
<script async defer type='text/javascript' src='//a.insiteful.co/dist/check-hidden-inputs.min.js?' id='insiteful-hidden-js'></script>
Thanks to this simple add-on code, you can easily & reliably track dynamically-rendered inputs using Insiteful by adding just one line: just follow the usual installation instructions then paste the line above, and you’ll be all set!
Note: This is not necessary if you use Typeform, although they do require a different extra tracking code, due to the fact that Typeforms don’t have a <form> element.
How to track partial entries & abandonment in your existing forms
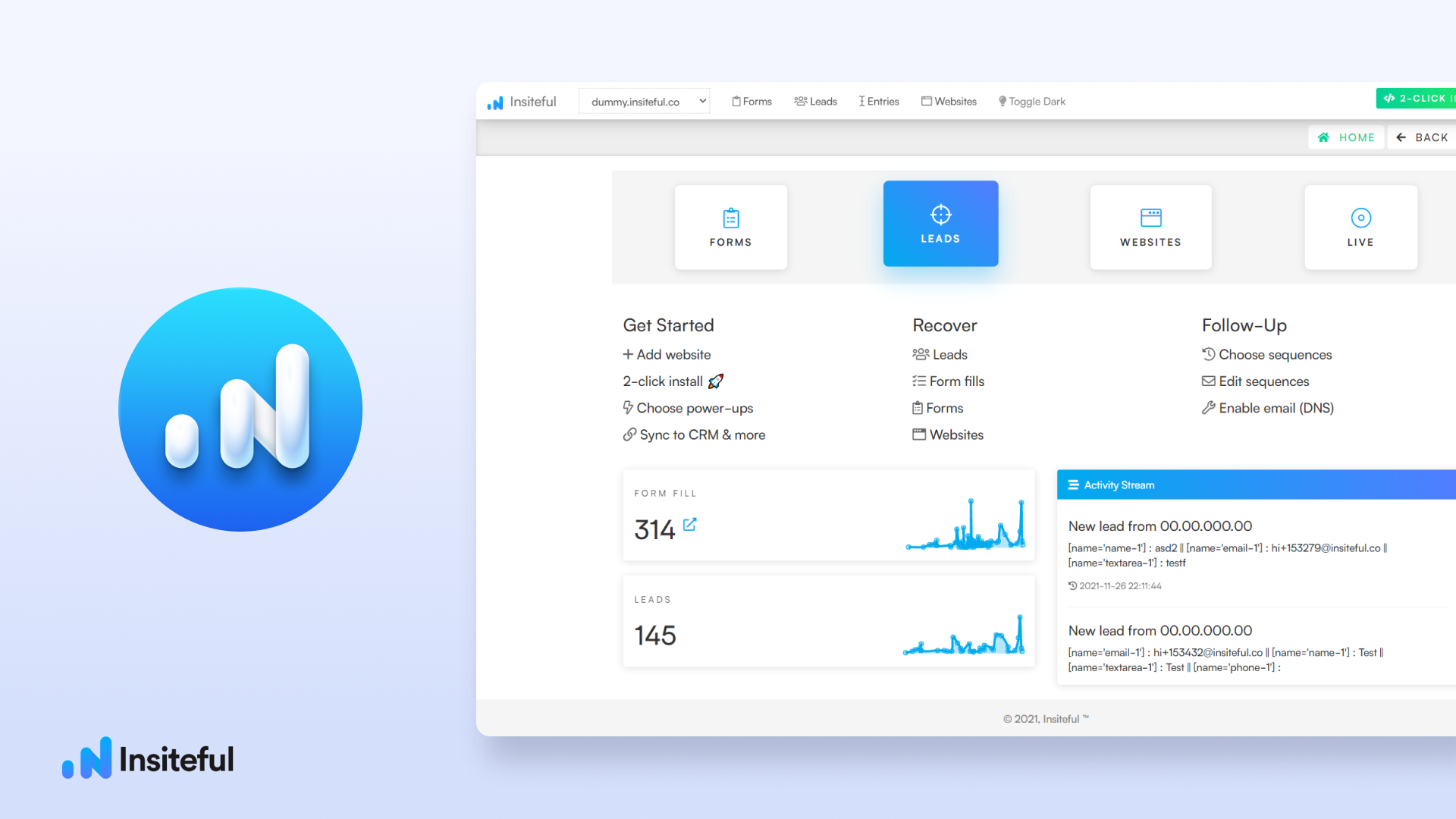
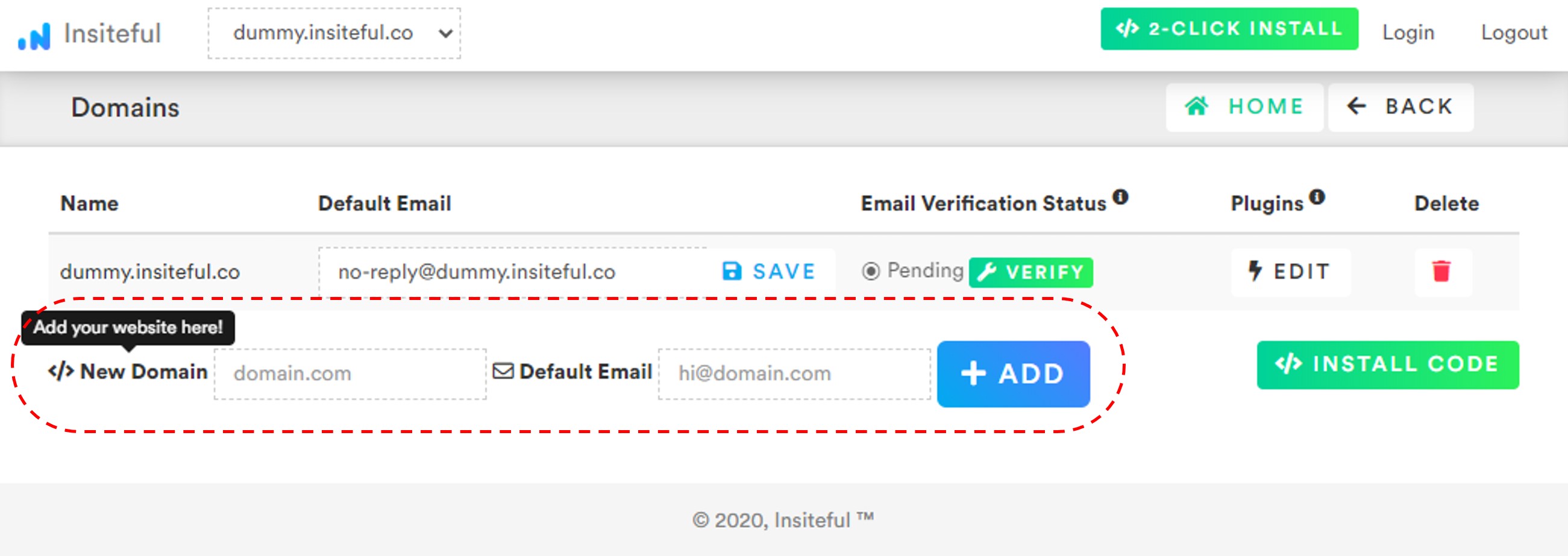
- Add your website: Just login to Insiteful & visit the Domains page and add your website where indicated in the screenshot below.

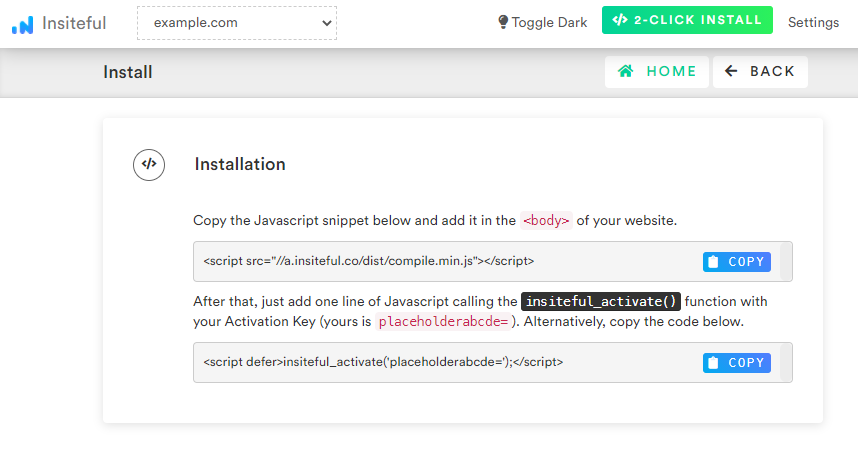
- Install code: Adding Insiteful to your website is as simple as copy and paste: simply add the two codes from the Install page — that’s all there is to it! If some of your inputs are dynamically rendered (ie. hidden / conditional fields) after the page load, copy the the additional tracking code above.